原文連結
上一篇我們看到SceneManager.goto(Scene_Title),也可以了解到只要切換Scene 就會經過 create / isReady 以及start 的階段,才會進入update。
上一篇我們看到SceneManager.goto(Scene_Title),也可以了解到只要切換Scene 就會經過 create / isReady 以及start 的階段,才會進入update。
那就讓我們來看看 Scene_Title如何運作的
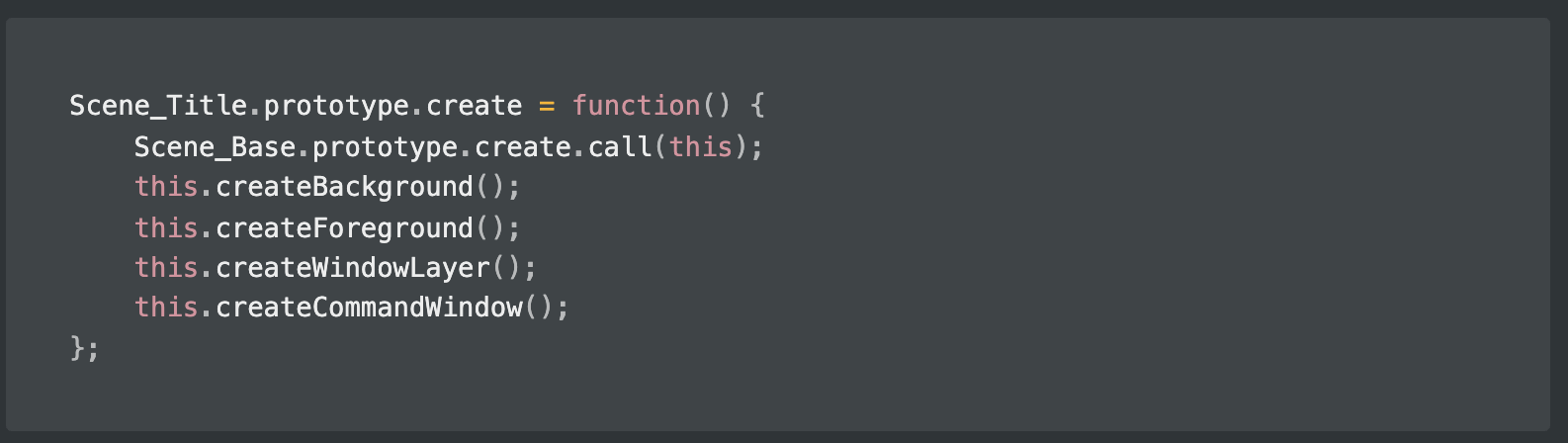
Scene_Title
可以看到前景/後景的圖片設置完畢之後,也開始建立了window 的layer這是為了要將在每個Scene中的視窗層與其他圖片層做出分隔 
接著來看到 createBackground 這邊,這裡也就是開頭畫面的底圖分別是前景跟後景
接下來跳到 createCommandWindow ,可以注意到,這裡new 出來的window並不是使用addChild而逝addWindow,這點如果有機會自己改腳本的朋友可以注意一下(粽子剛開始改腳本時沒注意到,所以都會不知道為什麼圖層跟預想的不太一樣)
而底下這句程式碼就是 點擊新遊戲綁定了 這個scene的commandNewGame function
那麼, newGame這個選項又是在哪邊定義的呢?
這時我們就要進入rmmz_window.js 裡面去尋找Window_TitleCommand
可以看到 makeCommandList裡面利用addCommand來定義好了 newGame /continue/options 的文字與是否啟用。
有關addCommand 跟setHandler的運作,不在本篇做詳細解釋,這篇只針對Scene_Title的重要功能做個說明。下一篇的話,我們會說明Window_TitleCommand 的一些功能與運作,順便了解整個Window體系