以下是新版介绍:
一、引入可扩展式附加组件阻止列表
Firefox 80.0 是包含新的附加组件阻止列表的第一个版本。Mozilla 维护一个有问题的附加组件列表,包括恶意软件和侵犯隐私的扩展,阻止其在 Firefox 中运行,比如有的扩展提示由于安全性原因被禁用,或在 AMO 搜索不到,可先在这个列表中查找。
之前阻止列表的问题是它需要解析大量的正则表达式,每个 Firefox 实例都需要检查其用户已安装的附加组件是否与阻止列表中的任何正则表达式匹配。随着阻止数量的增加,在 Firefox 中加载和解析阻止列表的性能开销越来越大。新版本采用级联布隆过滤器(Cascading Bloom Filters)创建的数据结构,在缩减储存空间的同时,显著减少加载和解析列表所用时间。详细的技术介绍见:Introducing a scalable add-ons blocklist
Firefox ESR 78.x 中也引入了新的阻止列表机制。有关 Mozilla 附加组件被阻止说明文档:Add-ons Blocking Process
二、设置减弱动画后,标签页加载动画变为沙漏
减弱动画效果是多平台都被引入的特性,用于减少动画效果带来的不适,在 Firefox 中开启的方式是新建数值字符串 ui.prefersReducedMotion 设为 1:prefers-reduced-motion
此前标签页加载动画(57+ 版本后)并不在减弱动画影响范围内,新版修正了这个问题,当兼容动画开启时,点状移动的加载动画将变为静态沙漏。
三、引入阻止混合内容下载请求的首选项
阻止混合内容下载即在 HTTPS 页面通过 HTTP 进行下载,这被认为是不安全的。Chrome 从 82 开始对混合内容下载请求进行警告。Firefox 中添加了一个首选项 dom.block_download_insecure,正式版默认为 false,即不进行拦截,这个选项开启会随着用户提示框完善后进行。
四、画中画功能新增实验性参数
media.videocontrols.picture-in-picture.video-toggle.position 用于设置画中画按钮显示位置,默认为右方,可修改值为 left 即显示在左方。
media.videocontrols.picture-in-picture.video-toggle.mode 用于控制画中画按钮样式,默认值为 -1 即小蓝标显示,设置为 1 时会根据视频横向像素调整按钮大小,设置为 2 时会强制小尺寸按钮显示。
五、开发者工具的更新
- 在网络监视器请求列表中,用一个乌龟图标显示超过等待时间阈值的“慢”请求。
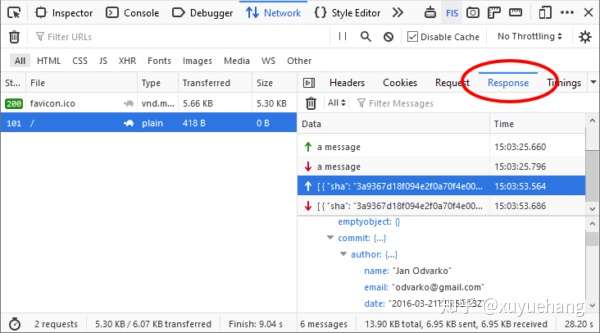
- “消息”侧面板合并到“网络”工具中的“响应”中,也就是说 WebSocket 框架现在显示在“响应”面板中。

六、其他细节调整
- Firefox 现在支持 RTX 和 Transport-cc,以改善网络条件较差时的呼叫质量和更好的带宽估计。这些特性也为许多使用 WebRTC 的网站提供了更好的兼容性。
- 导入 CSV 格式的密码功能在 Firefox 80.0 上暂时没有推出。
- 控制台可提示某些 Cookie 被拒绝的原因(如跨域)。
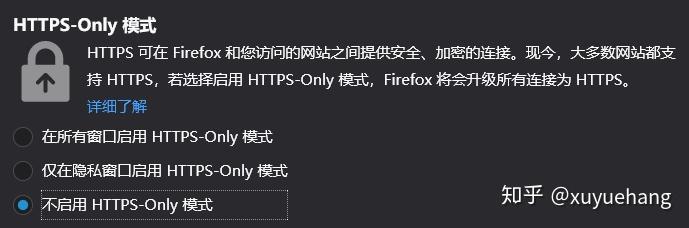
- 新增 HTTPS-Only 模式设置首选项,切换 browser.preferences.exposeHTTPSOnly 为 true 会在“隐私与安全”选项卡显示,添加全局开启和仅在隐私窗口开启的选项。目前此功能尚不完善,暂不推荐使用。

- 使用屏幕阅读器的用户可以较为便捷的使用开发工具。
以上是 Firefox 80.0 在用户使用方面的主要更新,感兴趣的朋友可以查看发行说明:Firefox 80.0, See All New Features, Updates and Fixes


