57放在userContent.css裡。
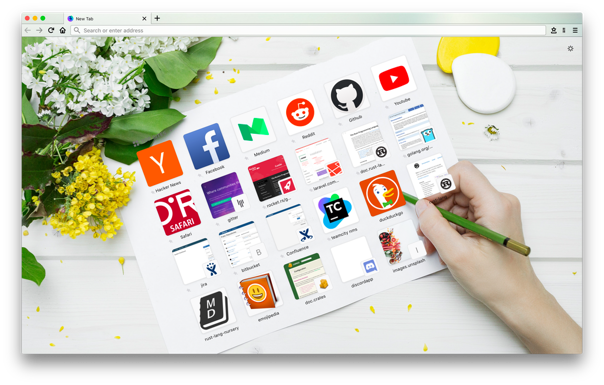
除了加背景圖,頁面上的物件改成斜的,如圖:

除了加背景圖,頁面上的物件改成斜的,如圖:
| @-moz-document url(about:newtab) { .activity-stream { background-image: url(https://images.unsplash.com/photo-1493219686142-5a8641badc78?dpr=1&auto=compress,format&fit=crop&w=3150&h=&q=80&cs=tinysrgb&crop=) !important; background-size:cover !important; background-attachment: fixed !important; } @media (min-width: 1280px) { .activity-stream main { width: 840px !important; padding-top: 180px !important; transform: rotate(-20deg) !important; } } } |