幫助 Pixi 開發者快速設計出 Pixi Graphics 而不需通靈頂點陣列
以 Next.JS 製作,CSS 使用 Tailwind 框架
前陣子心血來潮,跑去寫 Code.Gamelet 的 自製模組
當時寫了一個功能是和 Pixi Graphics 有關的
但是我發現,如果沒有辦法視覺化地編輯頂點陣列
那麼我就得不停地重複進入遊戲查看我剛剛編輯的版本是否合意,除非我通靈
當時就有想要做一個這樣的線上工具,只是我還是土法煉鋼硬幹完事,隨後才開始做這個網站
功能很簡單,使用者直接在畫面上畫圖,旁邊就生頂點給你
只需要複製這份頂點陣列回自己的 Project 貼上,然後在畫圖時引用這個陣列變數即可
要快速在專案中加入 Pixi 可以安裝這個第三方套件 React-Pixi
Next.JS 比較特一點阿
我研究了好一陣子,才發現它的一個分頁就必須開一個資料夾(元件沒差)
然後全部都必須命名為 Page
 ...... ok ...
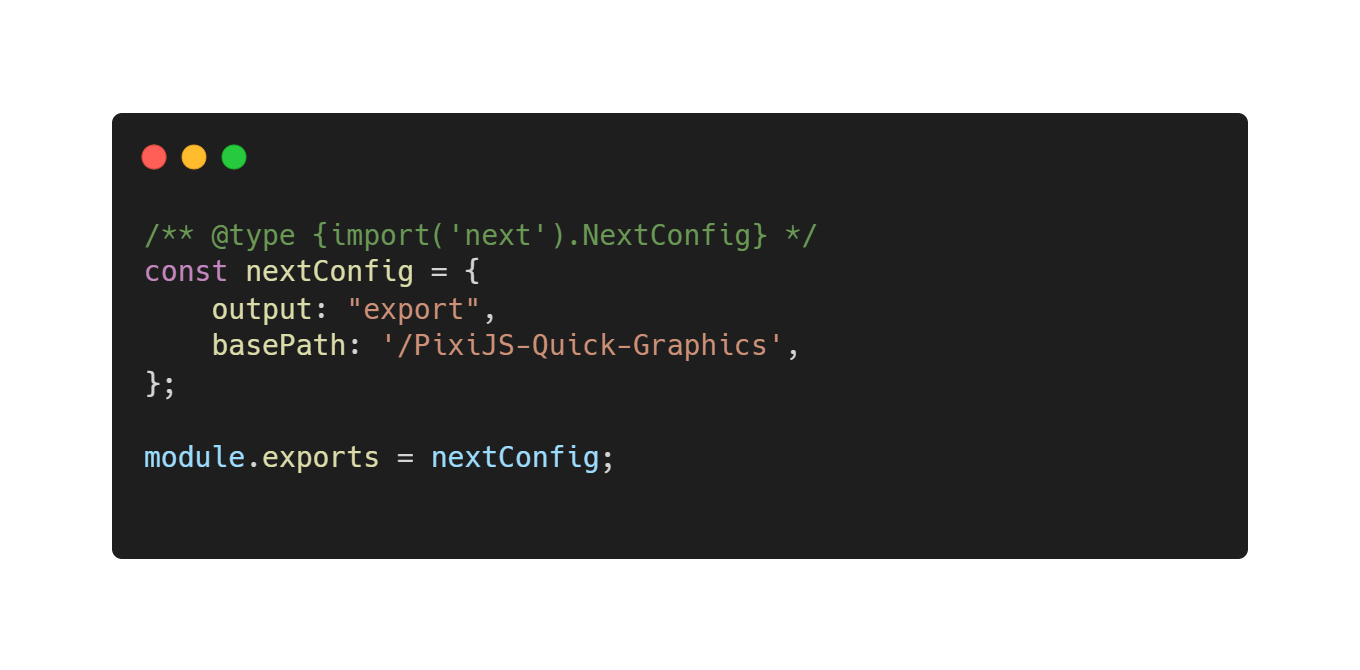
...... ok ...靜態部屬至gh-page的話,有一些前置作業要做
假設你的repo名字叫作「PixiJS-Quick-Graphics」,那你就得:
這樣上架的時候你的圖片才會顯示
不然你 F12 打開會發現 img 的 src 前面少了你 repo 的名稱,如果手動加上的話就會正常顯示
然後Page那邊的選項可以直接切換成 Github Action
它會自動讀你專案裡面的檔案然後幫你上架,如此一來就不需要再開個新分支了
寫這個大概花1天左右吧,很快
Next.JS 在建立空專案時會問要不要直接幫忙裝很多開箱即用的工具
包含我很愛用的 TailwindCSS 等,就不需要自己 install 手動作設定