之前有一篇是教大家怎麼上傳圖片,然後再讓bot發圖
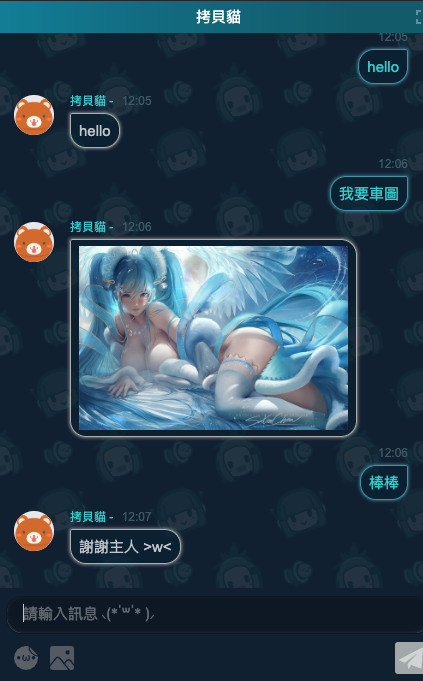
大概會是這樣 輸入:車圖
我詢問過朋友,他們都覺得作法好複雜
有沒有更簡單發圖的方法?
有沒有更簡單發圖的方法?
後來我發現哈哈姆特如果你貼圖片網址,其實他會幫你顯示那張圖片
於是就有了一個更簡單的方法發圖
於是就有了一個更簡單的方法發圖
其實只是讓機器人轉貼圖片網址
大概會是這樣 輸入:車圖
機器人就會隨機回覆你一張圖

教學開始吧
很多步驟基本上會跟上一篇一樣,已經熟悉的可以跳過他
很多步驟基本上會跟上一篇一樣,已經熟悉的可以跳過他
[教學]做一個回覆你遊戲攻略資訊的哈哈姆特機器人
原因是因為幾個基本步驟都是必須的,尤其是google試算表的部分(我把他當資料庫用啦)- 去哈哈姆特不EY後台創建你的bot(機器人)
主要要注意:圖片的格式、大小要符合規定,
創好之後,機器人會出現在自己的好友列表中“神秘好友”這裏,
然後就是要特別注意這裡:
記得要記下你的Access Token,然後等等記得回來填你的WebHook
- 打開你的 Google Apps Script 建立一個專案
點擊"Start Scripting" -> 登入你的google帳號 ->點左上角“新增指令碼”
這時候會長這樣:
- 把我的程式碼都貼上去
把 bot.gs這個檔案的內容複製貼上到 你的程式碼.gs裡面
會長這樣
- 建立一個google 試算表
打開你的google 雲端硬碟, 滑鼠右鍵 建立一個試算表
邏輯
第一行:當辨識的標題用,隨你打
第一列放:放圖片的連結
分頁名稱設為:image
裡面可能是長這樣:
以後只要在這個試算表往下增加圖片的連結就好
- 建立試算表共用連結,並記住id
回到雲端硬碟,對剛剛建立的試算表 點右鍵->取得檔案共用連結
共用記得要開啟, 會出現這張圖
把整串連結反白複製下來,你可能會得到像這樣的東西
https://drive.google.com/open?id=123456789
把id=後面的一整串給記下來,等等會用到
以這個例子,id就是123456789
- 把id等資訊貼回去程式碼裡面,並且發佈
把剛剛記下來的那一串id 貼到你的程式碼.gs 裡面有一個sheetID
ACCESS_TOKEN 也記得要換成自己的喔(哈哈姆特後台有)!
接者老招,發佈他
點擊"發佈" -> 佈署為網路應用程式
記得專案版本要改“新增”,應用程式存取權的使用者要選"任何人,甚至是匿名使用者"
發佈後 記得要把網路應用程式網址複製下來 -> 貼到哈哈姆特後台的web hook
這次就先這樣啦! 下一篇來介紹怎麼讓機器人在固定時間自己發圖!