
【插件名稱】MULI_ReplaceTile.js
【適用版本】MZ MV
【插件作者】moonyoulove
【插件介紹】可以動態的繪製地圖,替代地圖上原有的圖塊,還有一個可以模擬水流的繪製功能
【使用許可】可用於商業用途的RM遊戲,可以修改優化此插件,只是得註明原作者出處
【插件說明】
有一個新的全域變量:$gameTiles,遊戲存檔裡會保存替換的狀態
插件命令:
ReplaceTile Replace z tileId1 tileId2 //將z層的圖塊1都換成圖塊2
ReplaceTile ReplaceAt z x y tileId //將z層(x,y)替換成圖塊ID
ReplaceTile AutoReplaceAt z x y kind //將z層(x,y)替換成圖塊種類
ReplaceTile ReplaceIn regionId z tileID //將z層地區ID為n的替換成圖塊ID
ReplaceTile AutoReplaceIn regionId z kind //將z層地區ID為n的替換成圖塊種類
ReplaceTile Restore z tileId //將z層的圖塊還原成原本的數據
ReplaceTile RestoreFrom z x y //將z層(x,y)的圖塊還原成原本的數據
ReplaceTile Clear //將當前地圖的替換都還原
ReplaceTile Clear All //將所有地圖的替換都還原
ReplaceTile Refresh //立即刷新圖塊更變
ReplaceTile SetupTileFlow z x y auto kind tileId //配置圖塊流的源頭
ReplaceTile UpdateTileFlow //更新圖塊流
讓替代圖塊生效:
MV裡需要用ReplaceTile Refresh命令,MZ則是每30幀自動刷新,也可以手動刷新
自動圖塊種類的算法:
到地圖繪製筆刷的圖層A欄位,從左至右由上至下,由0開始算即為自動圖塊的種類
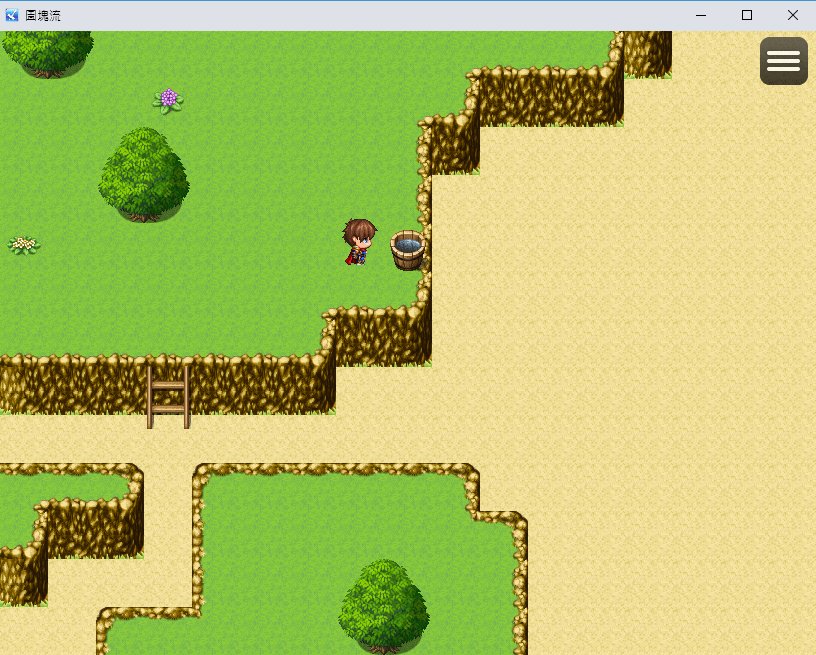
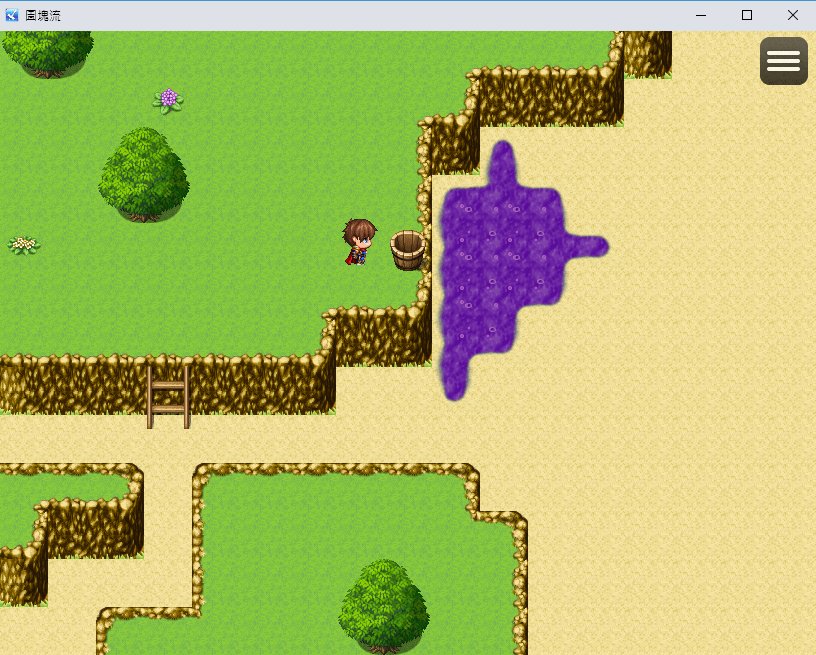
圖塊流使用方法:
1.先設置(=重置)圖塊流 SetupTileFlow z x y auto kind tileId
z為圖塊流要繪製到的地圖層級,x和y為源頭的座標,auto為true/false,
代表圖塊流是要用自動圖塊還是一般圖塊,所以kind與tileId擇一就好,另一個留空
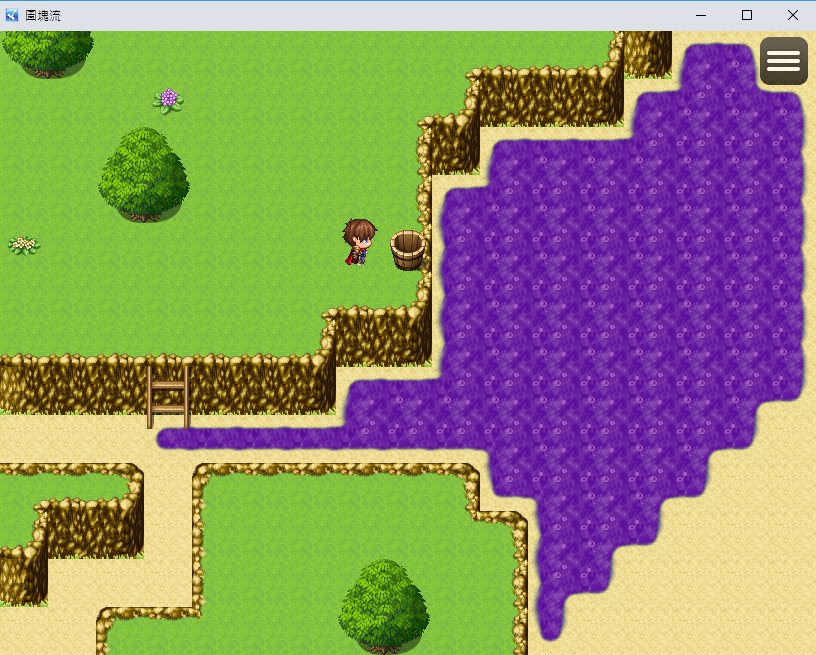
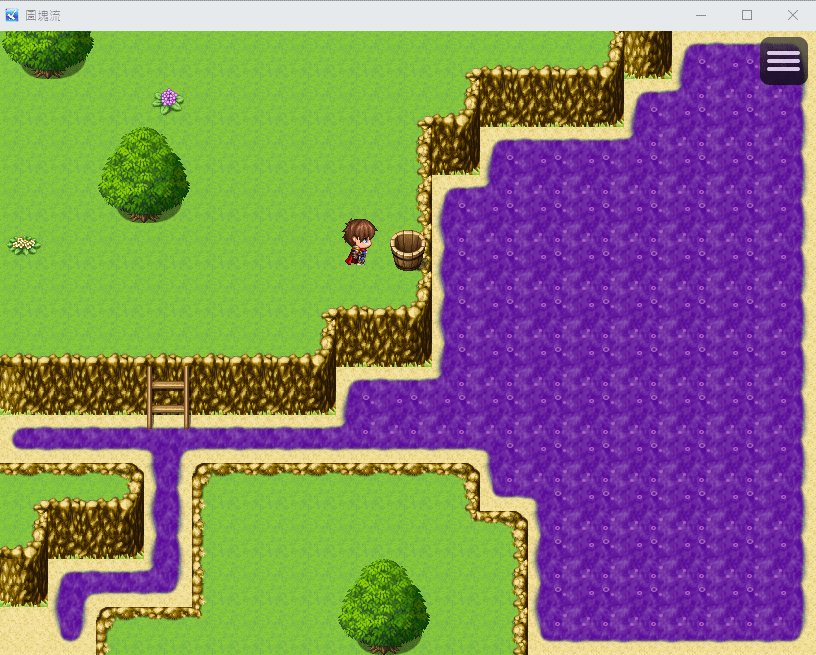
2.用一個並行事件執行UpdateTileFlow命令,圖塊流就會開始向外流動,
依照需求設置要流動多久和速度,可以用事件的等待指令做到
3.當流夠或流滿時,讓並行事件停止執行即可