在使用 Facebook 的時候常常看到有些人發文的照片轉了九十度,明明可以在上傳前先編輯成旋轉後的版本,卻還是上傳轉了一個方向的照片。用手機看的話還好,可以平放或是鎖自動旋轉,但是我用電腦就看得很不舒服。而且網頁圖片瀏覽器還沒有旋轉圖片的功能,只能下載下來使用自己的圖片瀏覽器來旋轉,實在是很麻煩。






因此我就用 Javascript 寫了旋轉圖片的小小工具,只要把我提供的程式碼加到書籤,接著在新分頁開啟圖片,就可以點擊書籤來進行旋轉了。至於為什麼要在新分頁開啟圖片,是因為我的做法是去旋轉第一個找到有 <img> 標籤的元素。所以如果不這麼做,你會在原本的網頁看到某個圖片被旋轉了。(雖然我是覺得看起來挺有趣的就是了。
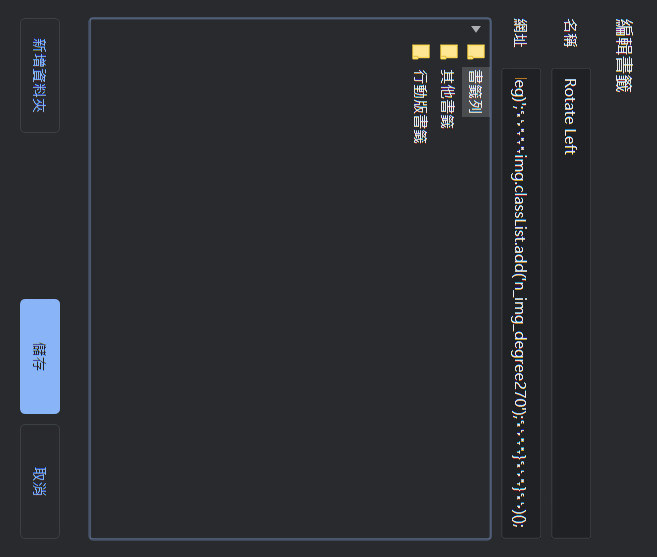
原始碼: 點我
(底下有新的版本)
就只要把註解以外的程式碼複製起來,然後新增一個書籤,並把內容貼上即可。書籤名稱自己高興取什麼都可以。
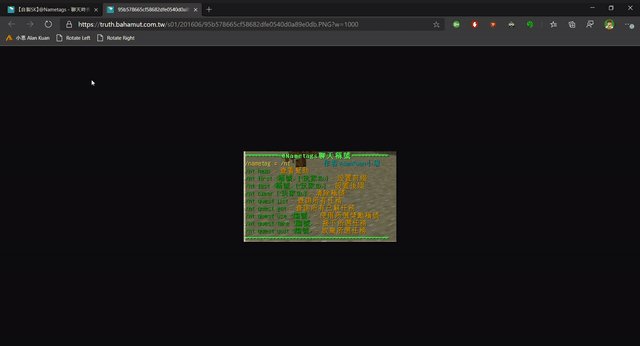
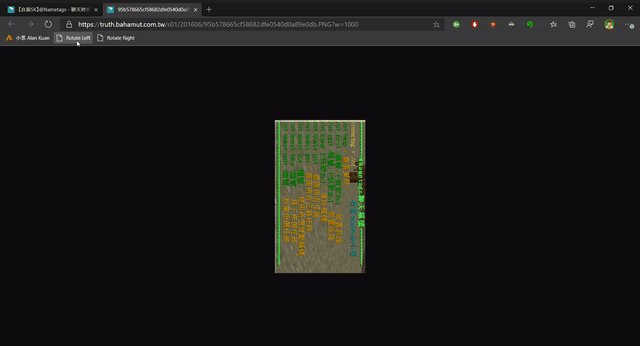
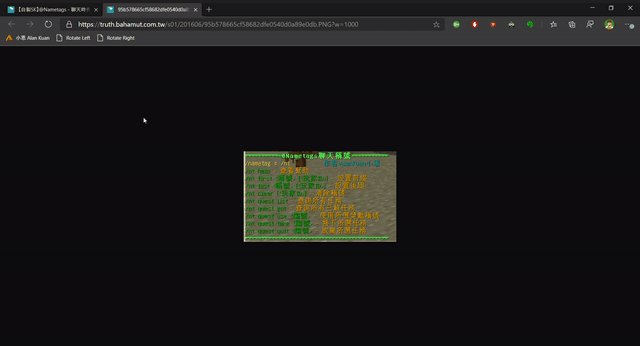
一時半刻不知道拿什麼當範例,就拿之前的發文當範例,總之效果就是這樣。
## 109/05/18 更新 ##
嘗試把它改成 User Script ,功能還不是很完善,等之後完成了再傳上來。
### 109/05/21 更新 ###
之前我寫了可以放在瀏覽器書籤,用來旋轉圖片的小工具。在同學建議後,我把它改成一個 User script ,便可以裝在腳本管理器上,如此一來,就不需要占用書籤的位置了。
本來是想要把旋轉按鈕加在網頁的每個圖片上,但是會讓畫面變得擁擠,若要設計好一點的 UI,例如碰到圖片才出現按鈕,又有點難設計。所以最後決定當只有抓到一張圖片的時候才顯示按鈕,也就是在新分頁開啟圖片時才會顯示按鈕。
當然還是會有例外啦,可能本來的網頁就只有一張圖片,就會出現按鈕。或是如果在新分頁開啟的圖片是 base64 編碼再還原的圖片,腳本就沒辦法執行,我也不知道為什麼就是了。
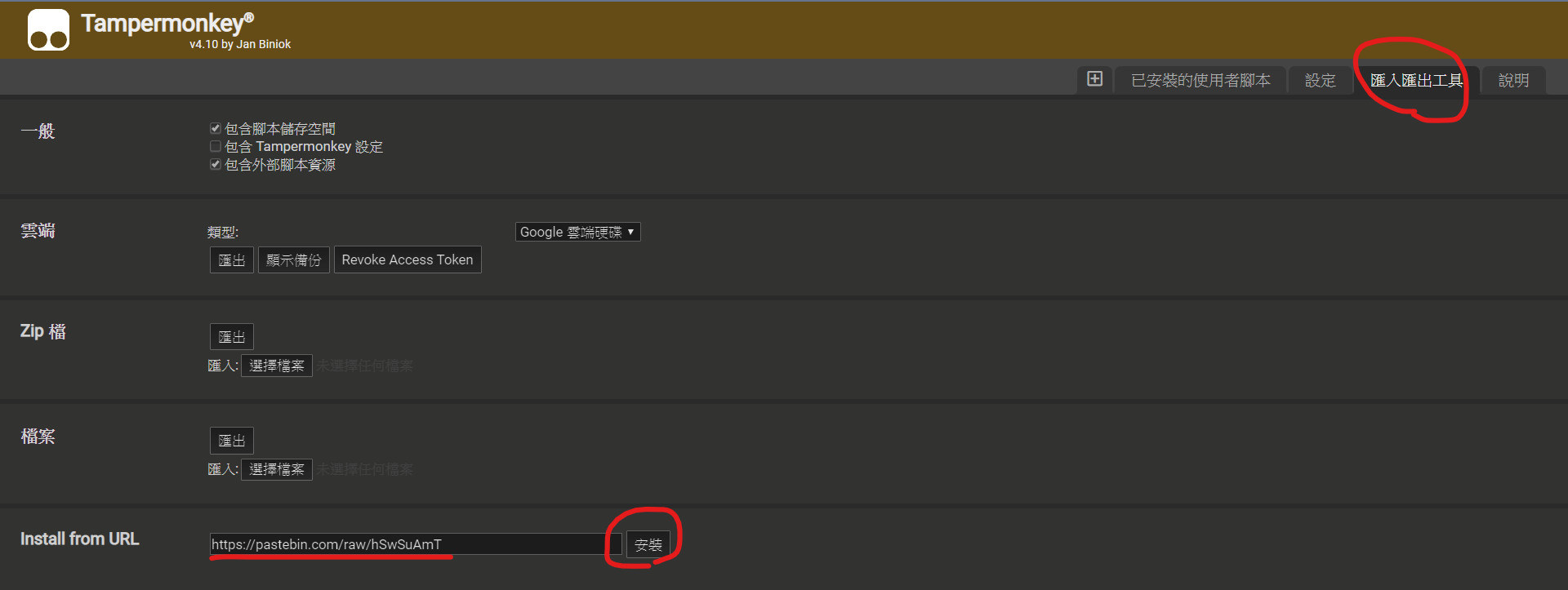
要使用這個工具的話,必須先安裝 Tampermonkey 這類的腳本管理工具,我會在下面附上網址。接著應該會在瀏覽器右上方出現 Tampermonkey 的圖示,點進去後只要切到匯入匯出工具的頁籤,然後把我的原始碼的網址貼到最下面的文字框內即可安裝。確認安裝後再重新整理應該就會在 Dashboard 看到腳本已被啟動了。
Tampermonkey: 點我
(請自己找符合自己用的瀏覽器的版本)
找到兩張還蠻有趣的圖片,可以玩玩看。
