因為這學期修了一門網頁製作的課,所以就順便來不專業的介紹一下(?

關於網頁製作的方式大致有分2種:
1.程式碼編輯
2.所見及所得工具
後者比前者容易學習,只要隨便拉一拉點一點就能夠快速製作出漂亮實用的網頁,常見的所見及所得工具有最近打廣告很凶的wix,或是google自家的協作平台還有weebly等等都是不錯的選擇
(不過除了協作平台,另外兩個都是英文介面
那麼程式碼編輯的工具呢?
好處是能夠學到最基礎的原理,而且因為所見及所得的那些網站只能使用本身有提供的工具,比放說:我想要讓這張照片點下去會換一張,但編輯工具找不到這功能QAQ,而程式碼只要你懂它的架構就做得出來
小白:但是聽到程式碼感覺就很難...
其實編輯工具最基本的只要一個記事本就夠用了!!!但是這學習的過程非.常.艱.辛(想當初我就是這麼走來的...從xml到html5,還有css等等,不過後來才發現這還能用在別的地方(比方說arduino的webserver
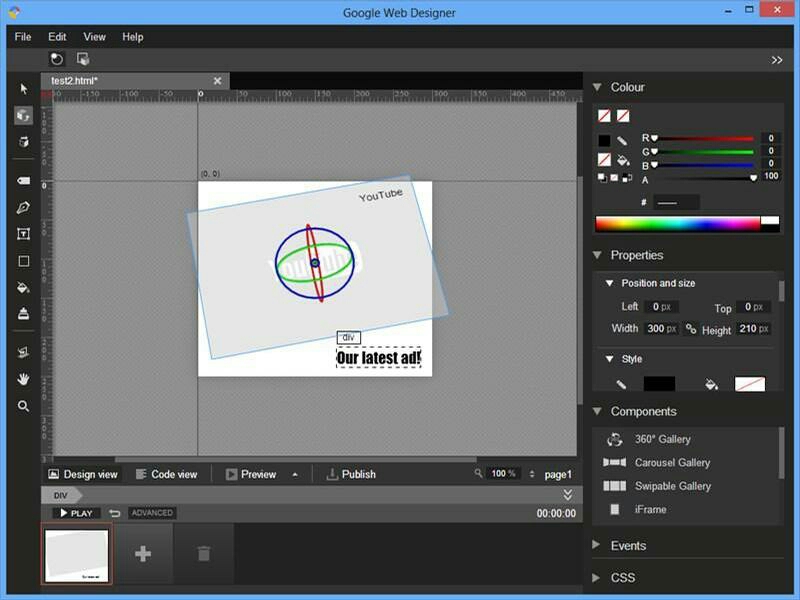
好啦,進入正題,今天要介紹的是google自家推出的免費網頁製作工具"GoogleWebDesigner"
它的性質和Dreamweaver非常相似(不過一個要錢一個不要錢)將上面的兩種工具融合了,同時有所見及所得介面和原始碼介面
老實說這是我第一次碰到這東西(所以我才把這篇歸類在日常而不是小學堂那邊)
剛開始看到它的介面不知道的人還以為是什麼繪圖程式XDD
(它的工作介面)
以功能性來說完勝上面的那些工具(Dw除外)
大致上來說,它的動態網頁功能還滿強大的
儲存檔案的方式分成上傳自家雲端或是儲存在本機
而且基本上只有你想不到沒有它做不到,有需要的話3d物件都能變給你看
算是網頁設計上的半專業程式,不過如果只是基本功能其實看個三到五分鐘大概就能用的順手了
還有個缺點是沒辦法編輯從其它地方來的html檔 ,因為本身編輯器在開檔的時候會從網頁原始碼中辨識是不是googlewebdesigner創造的網頁檔,因此記事本寫出來的html並不能直接用googlewebdesigner來編輯
,因為本身編輯器在開檔的時候會從網頁原始碼中辨識是不是googlewebdesigner創造的網頁檔,因此記事本寫出來的html並不能直接用googlewebdesigner來編輯

 ,因為本身編輯器在開檔的時候會從網頁原始碼中辨識是不是googlewebdesigner創造的網頁檔,因此記事本寫出來的html並不能直接用googlewebdesigner來編輯
,因為本身編輯器在開檔的時候會從網頁原始碼中辨識是不是googlewebdesigner創造的網頁檔,因此記事本寫出來的html並不能直接用googlewebdesigner來編輯(喵的勒,有夠排外
當然,這一切的困難都是能突破的(笑
(今天的鬧圖