![]()
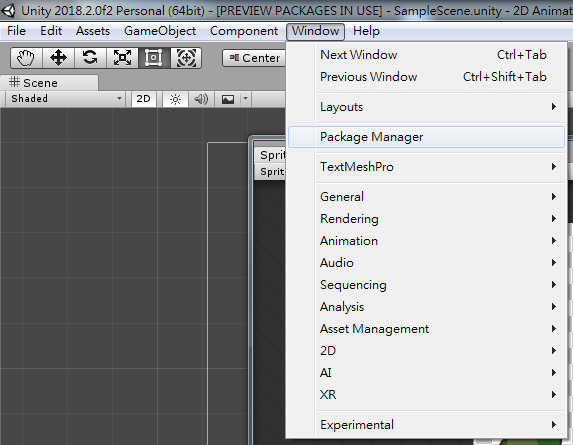
過去大家在Unity上製作骨骼/骨架動畫的時候往往會用Live2D, Spine, Dragon Bone... 等動畫工具,在2018.1以上的版本, Unity也開始提供了免費的原生骨骼動畫系統工具了2D Animation Package。
下載方式
![]()
只要由Unity的 Package Manager上點選 2D Animation Package就可以直接免費下載至專案中使用了。要是要製作2D IK(Inverse Kinematics)動畫的話,也可以下載2D IK Package搭配2D Animation使用。
![]()
載入2D Animation Package後就會在Sprite Editor的左上工具下拉選單看到Bone Editor跟Skin Weight And Geometry Editor。
使用方法![]()
製作骨骼動畫前,記得先把圖像檔案拆圖為預期的骨骼元件,之後就可以放到專案裡使用。
![]()
放入專案時記得把該Sprite 的Sprite Mode設定為Single就好,不需要像UI一樣選成Mutiple。
放置骨骼![]()
置入專案後就可以於Sprite Editor上用Bone Editor安置骨骼了。
骨骼工具位於右下方分別是
創建骨骼(Create Bone) 快捷鍵 : B
創建自由骨(Create Free Bone) 快捷鍵 : N
移動骨骼(Free Move) 快捷鍵 : M
指定為父級(Parent) 快捷鍵 : P
拆分骨骼(Split) 快捷鍵 : S
刪除骨骼(Delete) 快捷鍵 : delete
對骨骼動畫還不熟悉的朋友可參考下列步驟放置你的骨骼
![]()
1.於圖片正下方中央處先放置一根Root骨骼。
![]()
2.假使圖片是人物的話,於骨盆(Hips)的位置放置第二根自由骨的骨骼。
![]()
3.再由Hips做出脊椎、跟其他圖像元件連結的自由骨。
![]()
最後結果如上圖。
常用骨骼工具的人對這些大致上都沒有問題,可能有人會問說Root、Hips跟自由骨是甚麼?這樣做有何好處?
Root骨骼為整個動畫元件的原始位置點,其他的骨骼都會連結在Root骨骼之下,到時候作位移的時候都會以Root為原點作位移。假使你預期Root不是在正下方的話也可以在任意位置放置。
Hips為人型的骨骼動作控制中心。與Root分開後,這樣所有的動作調整就可以都跟著Hips連動。同時又不會受到位移干擾。
自由骨一般使用於連接各元件的第一節骨骼,一般來說創建的骨骼都會跟其他骨骼連接在一起,而自由骨則不會跟其他骨骼相連接,到時候自由骨可以於編輯環境中自由移動不會跟其他骨骼連動。
![]()
可以的話,記得幫你的骨骼命名,不然到時候就會在編輯畫面下看到一堆bone_N到時候編輯時要找可能不太好找。
創造 Sprite Mesh
![]()
完成骨骼之後就可以於SpriteEditor左上的下拉工具欄選Skin Weight And Geometry Editor生成Sprite Mesh了。
![]() 為何要生成Sprite Mesh?
為何要生成Sprite Mesh?Sprite Mesh的原理為將Sprite貼到一張平面的3D貼圖上以Mesh的方式呈現,而在貼圖上設定外圍與內部幾何佈點後,則可以藉由各節點的變化讓貼圖跟著做出型變而達成動畫效果。
![]()
所以第一步我們要先讓他生成幾何位置佈點(Geometry)
只要簡單的點Generate就會跳出快速生成幾何佈點的工具。我們可以分別調整外圍精細度(Outline Detail)、透明容忍度(Alpha Tolerance)、佈點密度(Subdivide)讓工具自動生成佈點。
我要怎麼知道各設定值要調多少比較好?Outline Detail 關係到外圍邊界的細緻度,適量即可,一般來說在0.1~0.3之間。
Alpha Tolerance 關係到外圍點到貼圖的邊界的距離,一般來說在100以上,設太高的話則有機會在貼圖外圍看到不需要的佈點。
Subdivide 關係到內部佈點的數量,視圖片到時候於貼圖變化的需求去設定即可,總之越需要細部變化的值越高(如臉部佈點)。這個值比較飄,這邊我們先以100作為範例使用。也可以設定低一點到時候再自行手動加點。
當然也可以全部自行佈點,不過比較花時間,所以一般來說會先用工具自動佈點,在手動增減佈點並調整位置。不過記得佈的點越多,對效能的需求就越大。
骨骼權重設定(Bone Weight)![]()
佈完點之後就相當於把貼圖做成多面體了。由於在骨骼形變過程之中有部分貼圖會扭曲、變形、重疊,這時就需要藉由骨骼權重判斷那些面數屬於哪個骨骼,哪些面數在相疊的時候要在上面。因此需要藉由設定骨骼權重及其對應的多面體端點來幫助軟體做判斷。
設定面數所屬骨骼![]()
點選
Weight標籤之後點擊
Auto就可以讓工具自動依據骨骼生成預佈的面數區域。
Auto生成之後也可以用右下的Weight Editor調整其權重。
Weight Editor分為Slider與Brush兩種。
Slider可以控制該骨骼全體權重比。
Add And Subtract 增減該骨骼對應面數在全骨架面數的中的權重。
Grow and Shrink 由骨架面數設定點向外圍擴張/縮小權重。
Smooth 讓骨架面數間的權重界線變得模糊化。
Brush 一樣也有上面三種模式,但是是用筆刷的方式去做區域設定修改同時多了:
Size 設定筆刷大小
Hardness 筆刷硬度
Step 影響程度,用於控制當同一個點受到兩個以上的骨架影響時的權重比例。
一般來說會先用Auto自動生成,再用筆刷的方式以Add And Subtract模式進行權重調整。
設定骨骼深度(Bone Depth)
![]()
點選骨骼後則可以在左下看到Bone Depth,一般預設值為0,值越大圖層越前面。這邊也允許填負值,不過一般還是建議為正值。
![]()
![]()
骨骼深度就是用來控制所屬骨骼面再交疊時的層級,舉例來說,我們希望手臂能出現在衣服的上方,但又希望他能被白毛的地方蓋住,這時就需要設定白毛分佈面的骨骼深度(3)大於手臂骨骼深度(2),同時讓手臂骨骼深度(2)又大於衣服骨骼的深度(1)。
設定完之後我們也可以在Sprite Editor 下藉由位移、旋轉骨骼或調整權重顏色透明度來預覽各元件形變、重疊時的狀態。同時適度修正佈點、權重、骨骼深度來避免當物件交疊時顯示不正常的貼圖切面。
於場景生成骨骼物件![]()
當設定完成後就可以把Sprite拉到場景內,之後於下方掛載Sprite Skin component。
掛載完之後點Create Bones就會自動於場景物件上生成骨骼物件。
![]()
之後就可以自由的移動骨骼進行組裝了。值得注意的是目前只能移動自由骨帶動其他骨骼一起移動,假使拖曳一般骨骼進行位移則會有Mesh變形的情形發生。除非我們之後設定他為IK骨骼,一般骨骼就可以拖動其他骨骼連動,否則目前都是相連、不可亂拉的骨骼。
生成動畫片段全部組完之後就可以開始做動畫了
![]()
製作方式與一般做動畫的步驟相同,不過要記得錄製動畫時一開始要選取所有的骨骼並生成一個KeyFrame,就算過程中沒修改到該骨骼也記得一起選起來(可以使用快速鍵Alt +左鍵點擊Root讓所有骨架展開),這樣可以避免動畫過程中非預期的變動造成骨骼元件位置不正確。
![]()
之後就依據需求編輯需要的動畫片段,並設定到Animator內即可。
![]()
這樣就可以簡單的做出骨骼動畫了。
至於IK動畫的部分,之後有機會再補充上來。
文章參考官方Blog進行部分翻譯同時加上實作的經驗進行補充
想進一步了解的可以參考原文:
 創作內容
創作內容 Unity 2D 原生骨骼動畫包(2D Animation Package)
Unity 2D 原生骨骼動畫包(2D Animation Package)