時光飛速
不知不覺就接近了TOX的發售日
服役的這11個月
已經不知道累積了多少遊戲還沒玩完
上禮拜剛退伍 這星期又到了最期待的TOX發售日
所以...只好先把打電動的時間放在TOX上面啦!!!
--
這次也做了一張進板圖

順便分享一個簡單外框的做法
跟一些特效、製作過程教學
首先還是一樣
去背TIME...

挑一張好看的原畫
就決定封面這張啦

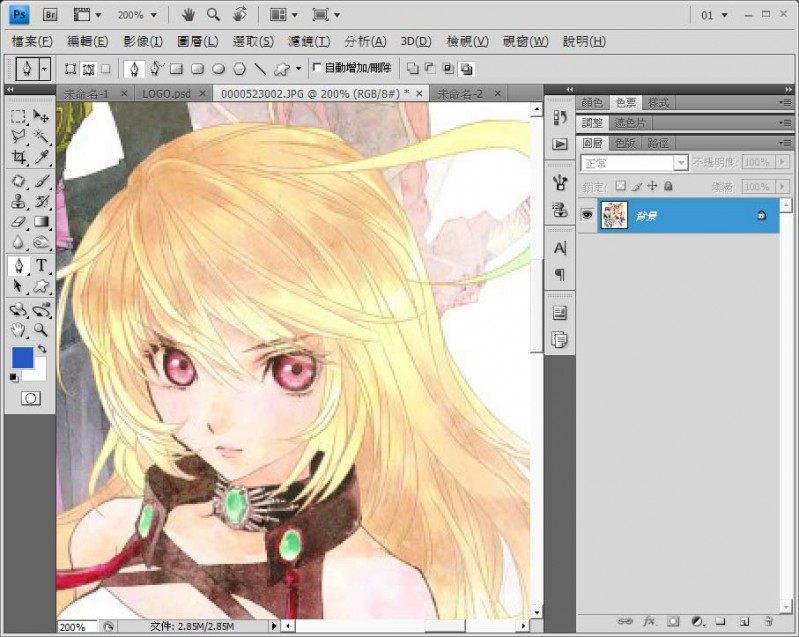
先從米拉開始動手!

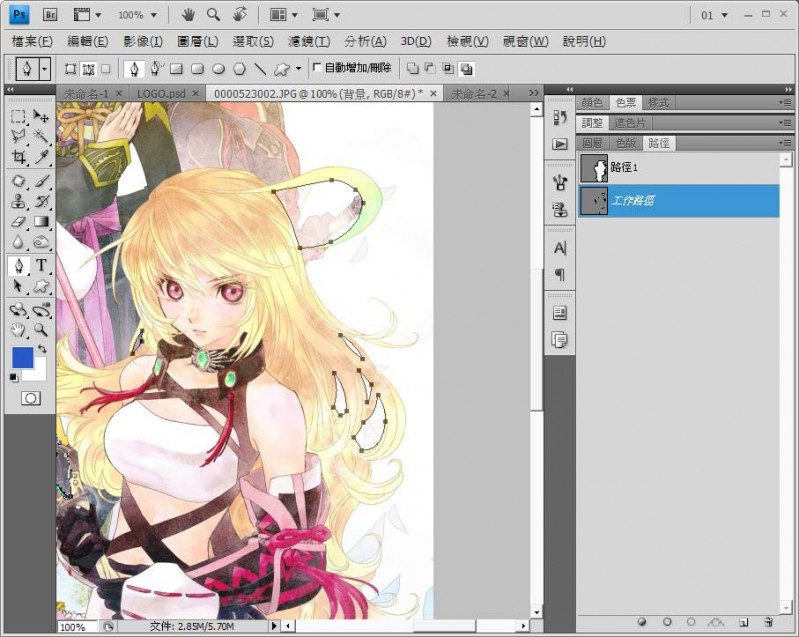
一樣是拿鋼筆工具來開始去背工作 (貝茲曲線)
去背方式就看自己的需求
鋼筆曲線雖然花時間 但去背效果絕對是最好的

先把外圍框線描出來
記得一定要封閉路徑
意思就是第一個節點跟最後一個節點
最後一定要連在一起
描好之後
別忘了到路徑視窗對著"工作路徑"點兩下轉換成正式的"路徑"
沒有轉換的話
取消選取後只要一畫新的路徑
舊的路徑就會消失了

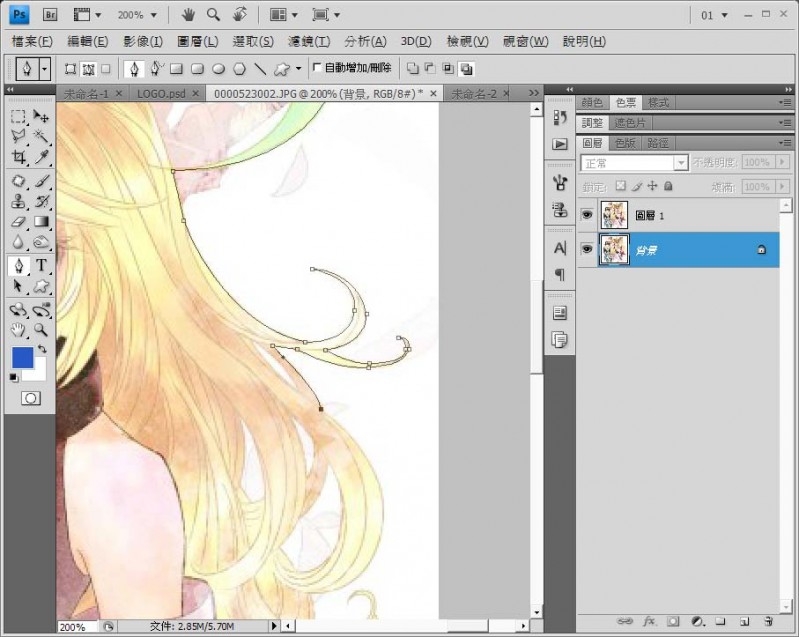
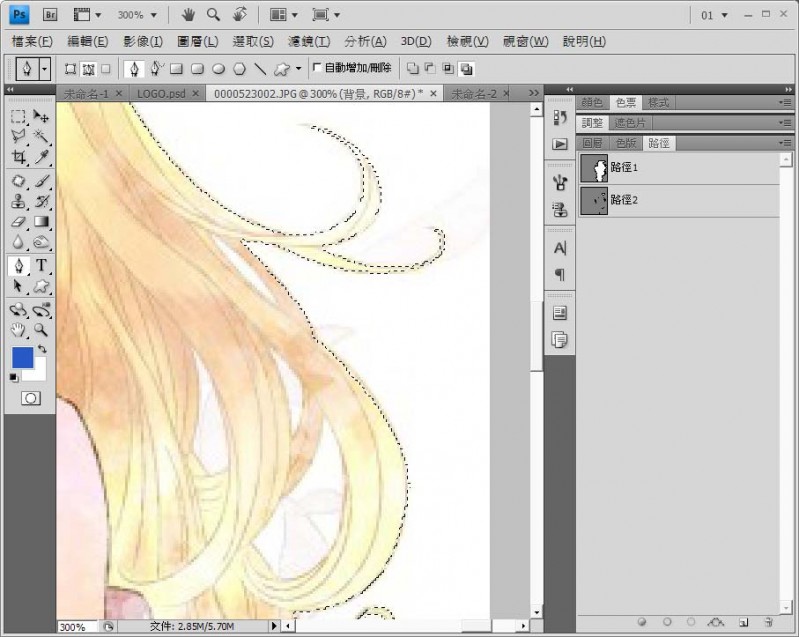
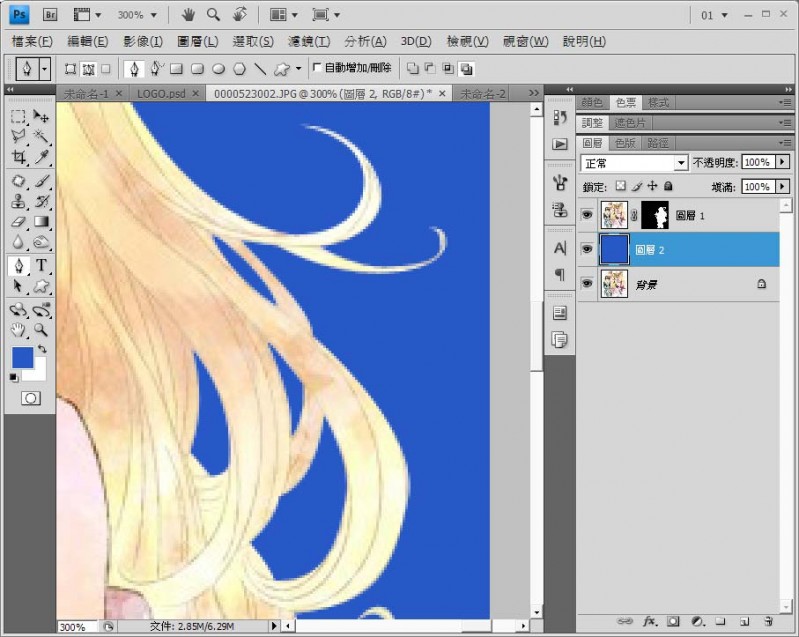
接著來描中間需要簍空的部分
去背不去乾淨 留個白白的會很難看

接下來
按住 "ctrl" 游標手指旁會出現一個方塊
對著 "路徑1" 點下去
來製作 "選曲範圍"

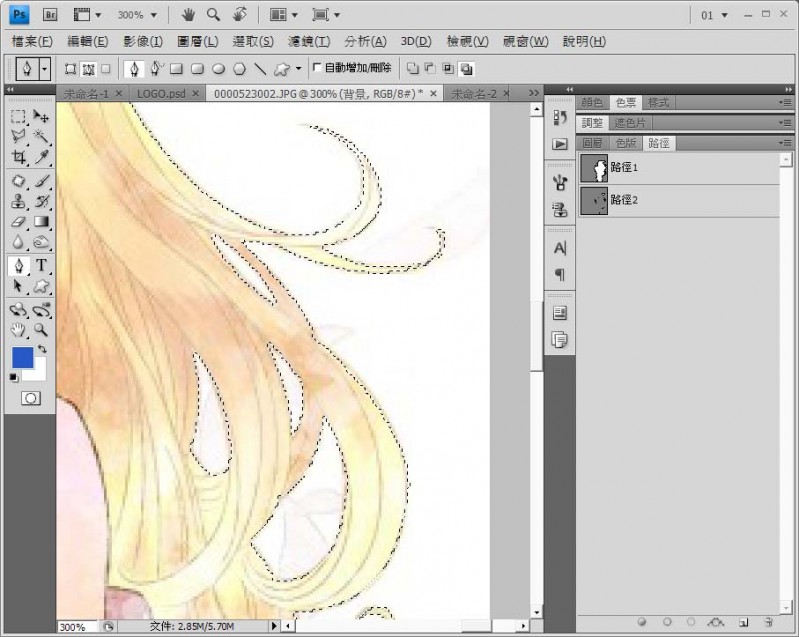
再來要將簍空的部分消除掉
按住 "ctrl+alt"
這時游標手指旁邊的方塊中會多了個 - 號
也就是"選取範圍相減"
限定小的選取範圍相減大的範圍
如果用大的減小的 (也就是超出範圍)
選曲範圍就會消失掉了
ctrl+alt對著 "路徑2" 按下去
就可以把簍空的部分給消掉了
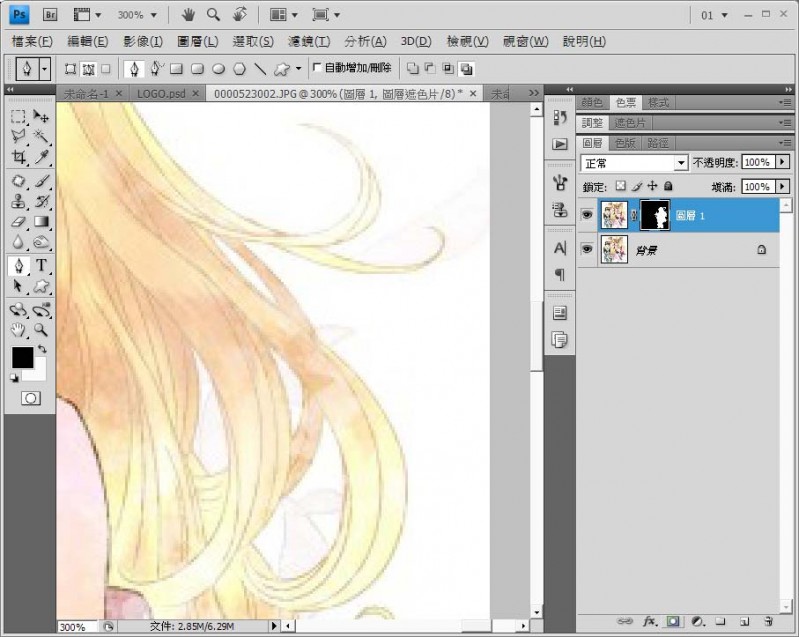
選取範圍都製作完成後
準備使用遮色片

按下去之後馬上就把選取的部分給消除掉了
這邊之所以看不出效果
是因為底下還放著一層相同的圖層
個人的習慣
怕最後失敗會後悔
所以我在開始之前
為了以防萬一
我定會先把原圖複製一份
以備不時之需

於下層再新增一個填色圖層
填什麼顏色隨便
只要不要跟原圖顏色太接近都行

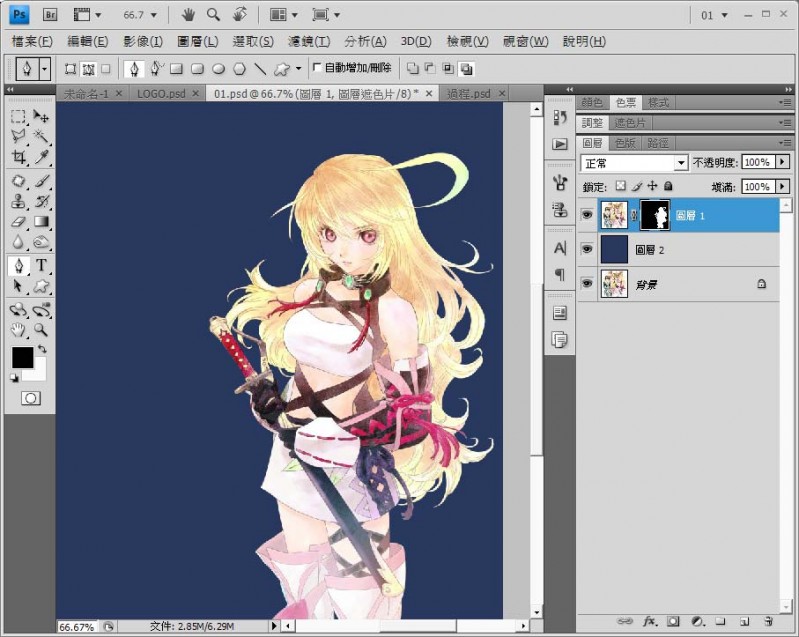
去背完成!
這樣子清楚多了吧


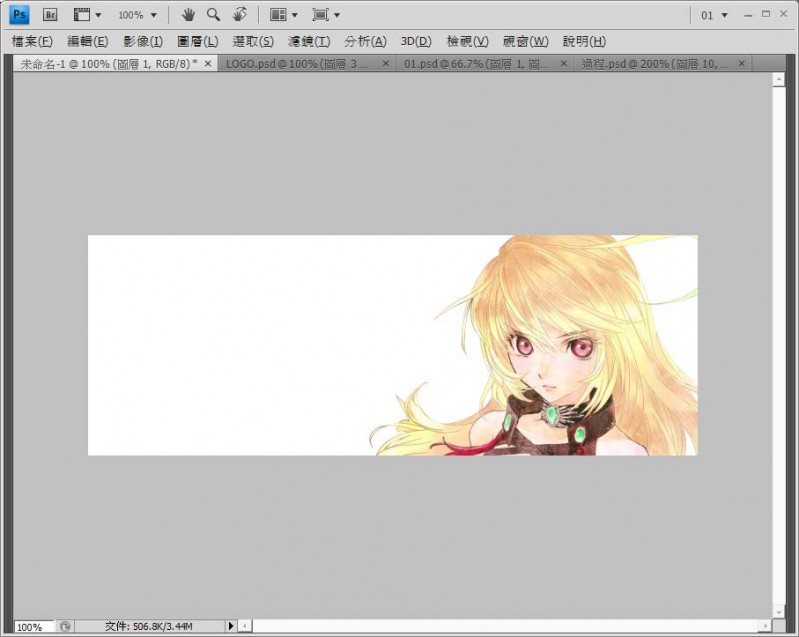
開個進板圖尺寸的新檔案
把去背完成的圖丟進去
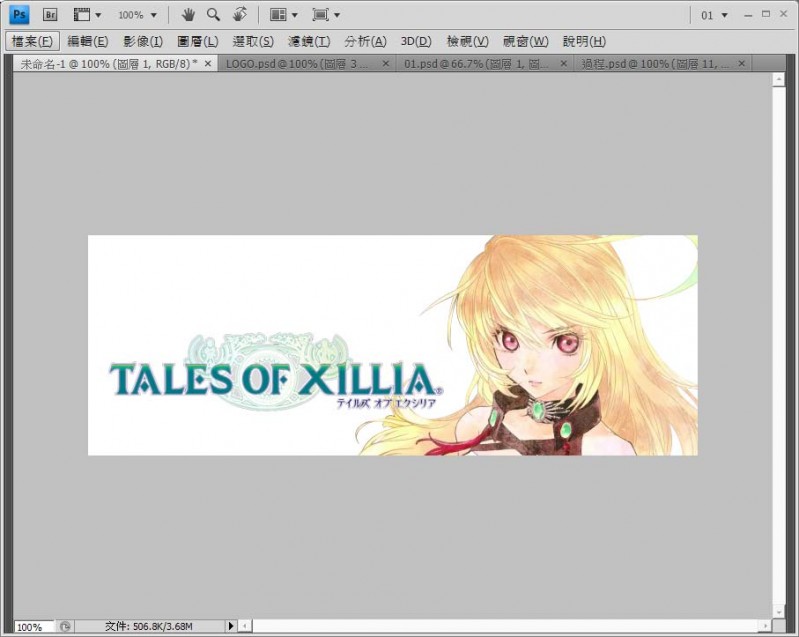
順便連事先搞定的LOGO也一起丟進去

加上底色吧
先試試看用紫色黑色漸層
米拉跟LOGO的外圍也加點光暈&陰影效果測試看看
接著
準備開始製作這次的外框

先新增一個填滿顏色的圖層
並且將"填滿"調至0%
填滿調成0%的話
圖層內容會被隱藏
但樣式的效果還是會被保留
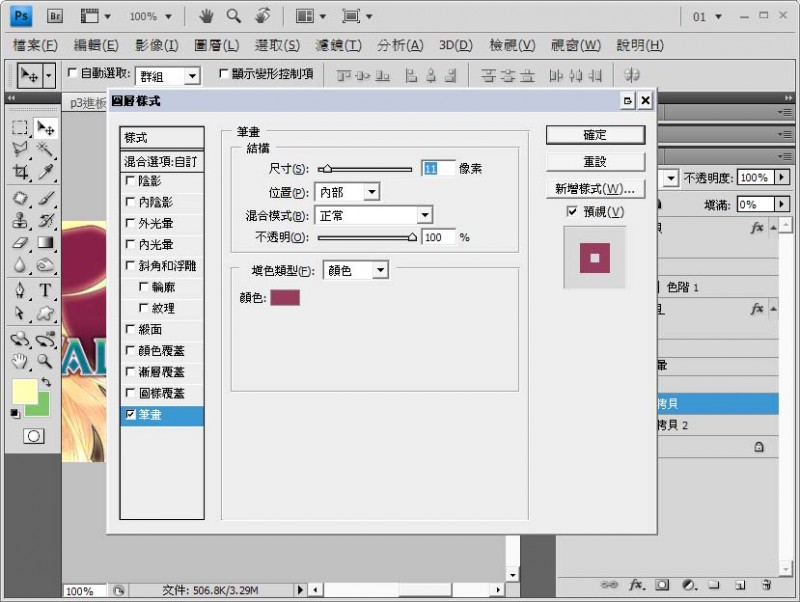
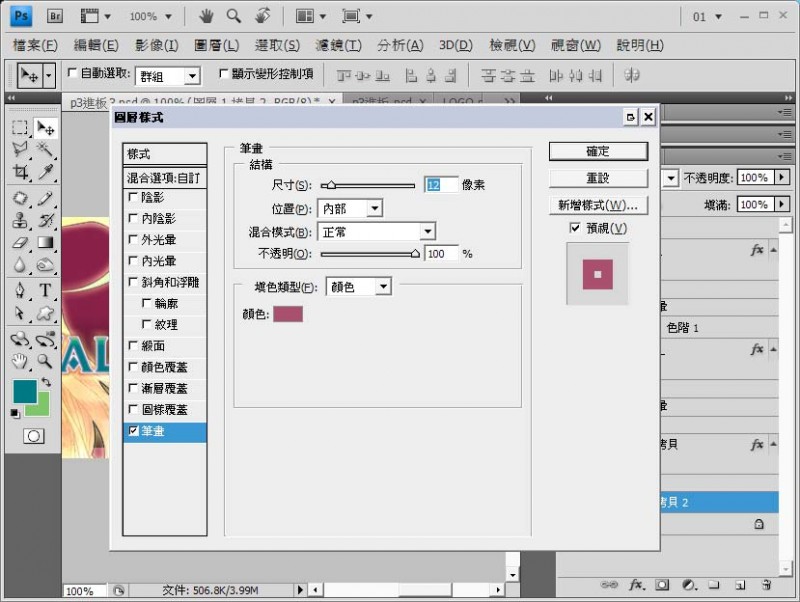
使用圖層樣式中的"筆畫"

開啟筆畫圖層樣式後
先把位置切換成"內部"
這樣子筆畫就會在圖的範圍內顯示了
尺寸依自己需求來調整
我是調到11
混合模式不變

差不多這種感覺

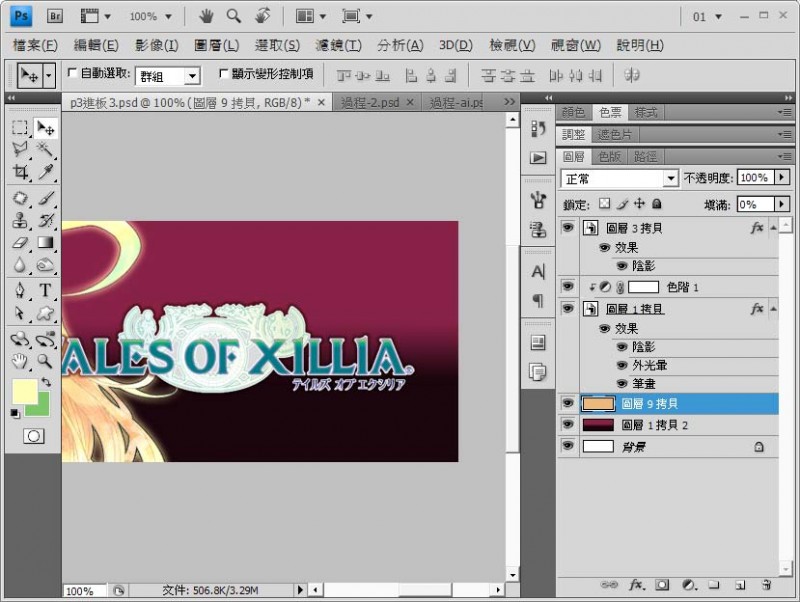
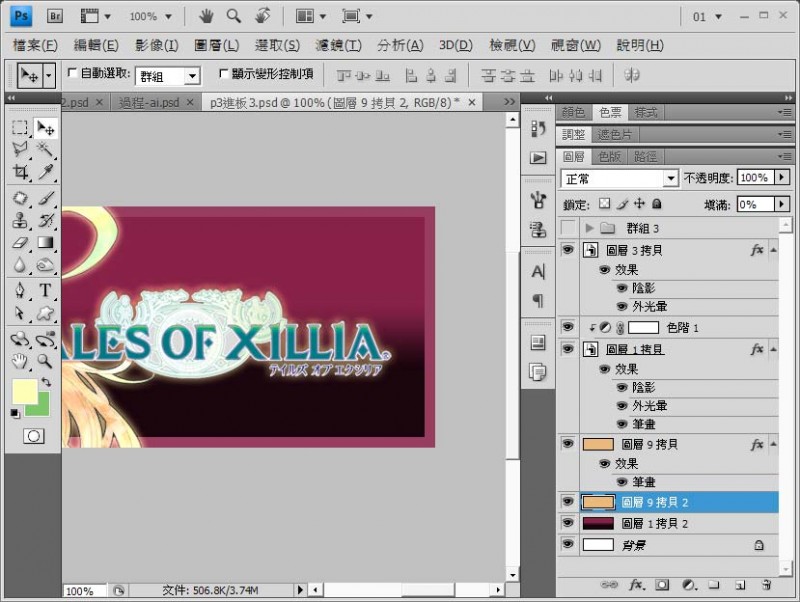
把剛才的圖層複製一次
接著直接來編輯下方那個長一樣的圖層
因為是複製相同的圖層
所以圖層樣式中的內容也都一併複製起來了

再開啟一次圖層樣式中的筆畫
並且把尺寸稍微往上調1px (11px→12px)


內部多了個邊線
這樣子可能還看不出甚麼效果

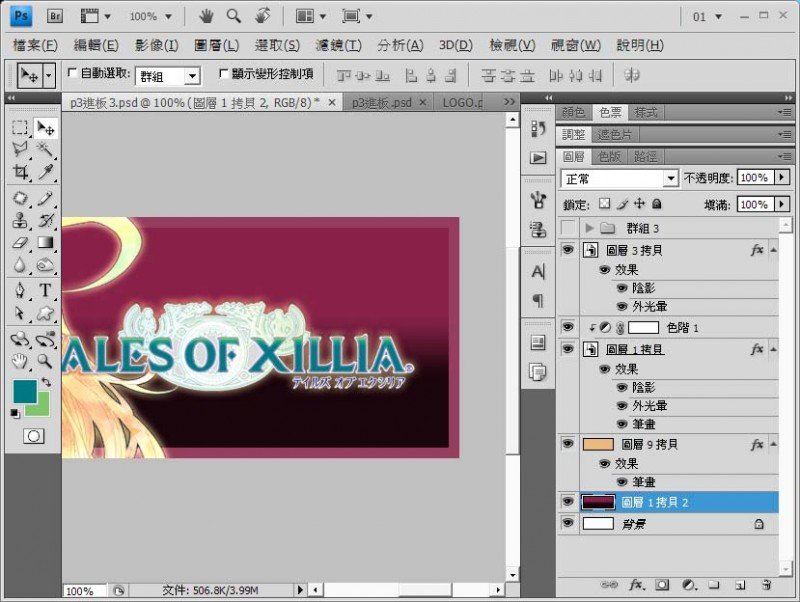
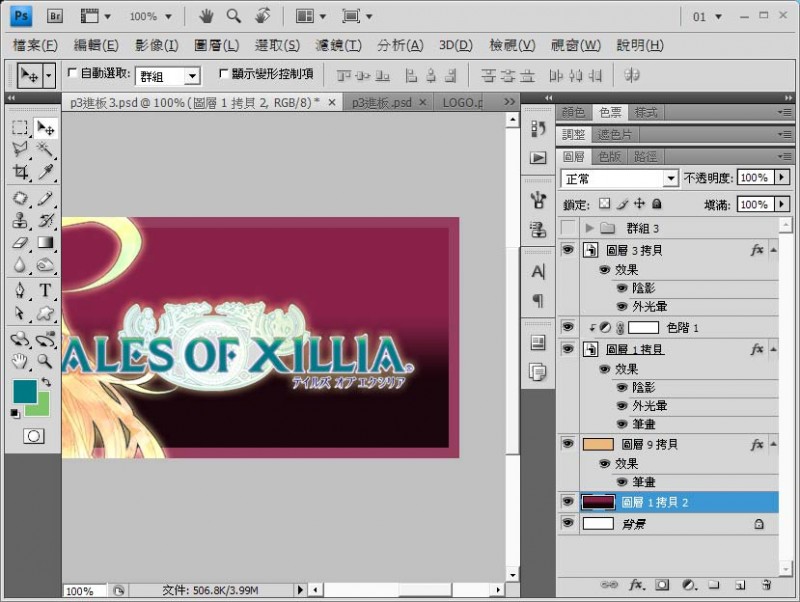
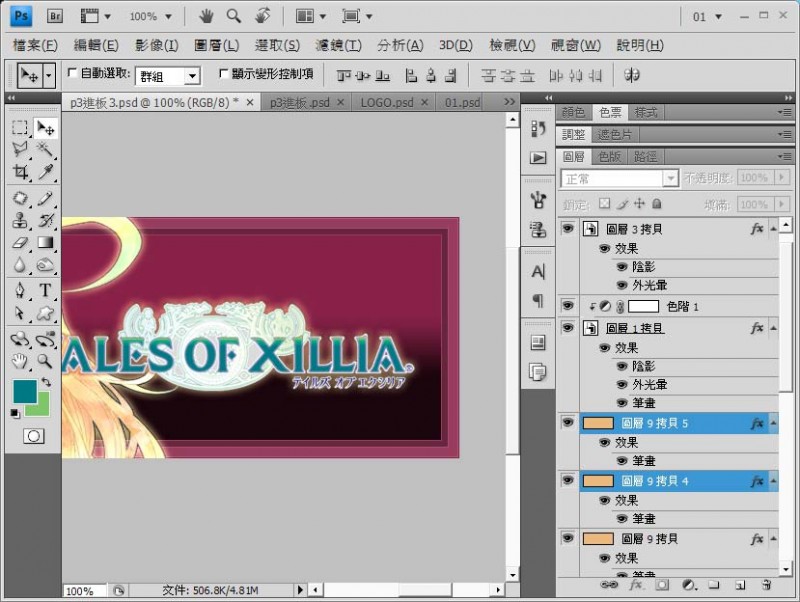
以相同的方式
再複製兩次圖層
並且將尺寸都在往上修正
稍微有點外框的樣子出來了

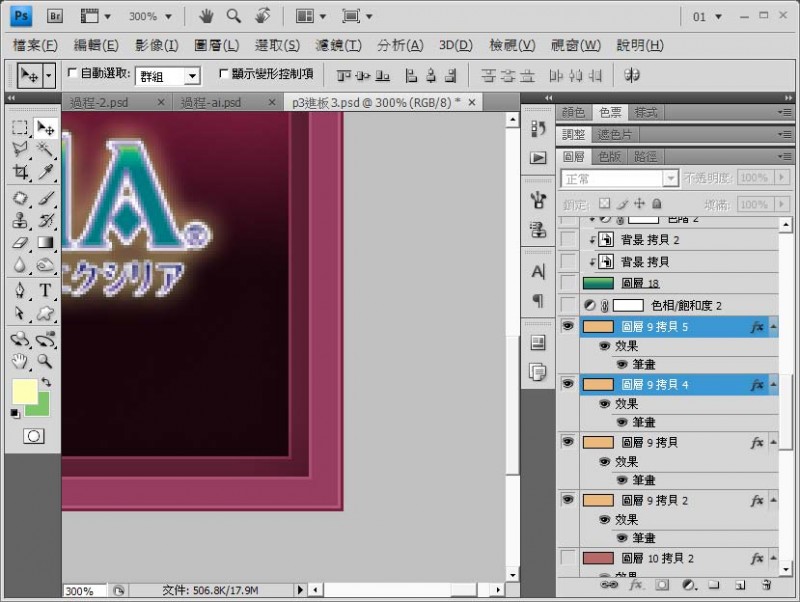
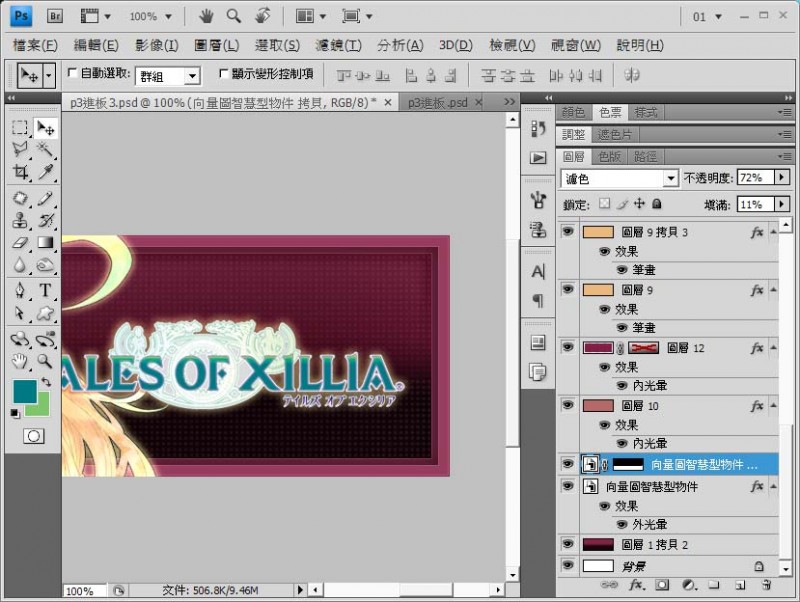
最外層
也就是在上方再新增兩個圖層
這次是1px&2px的筆畫
可以再加強一點外框的層次效果

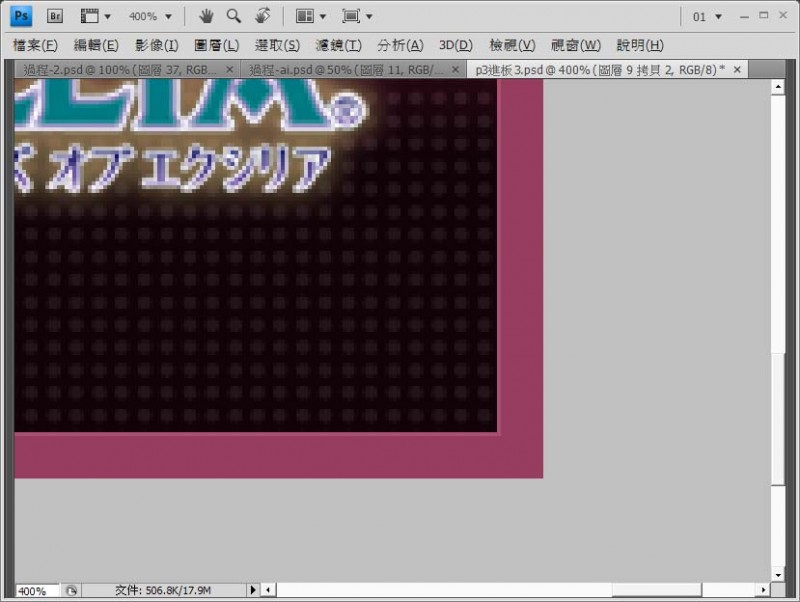
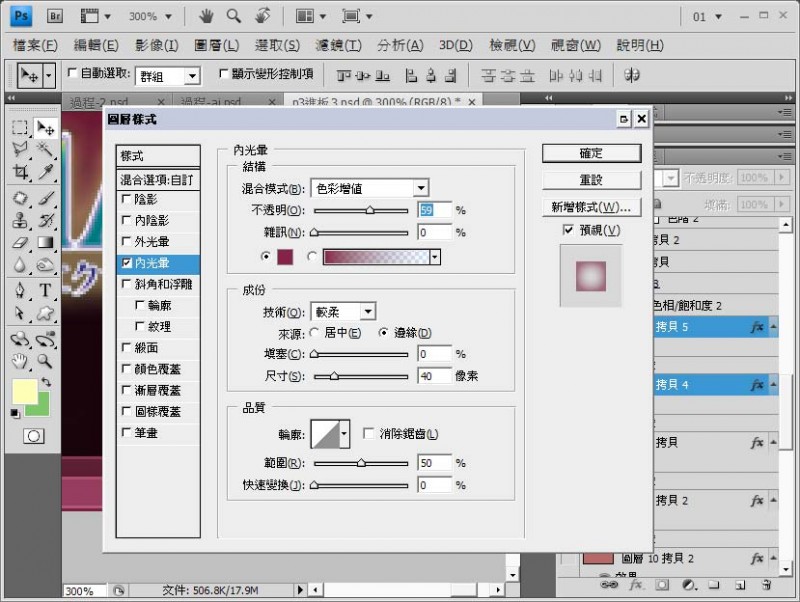
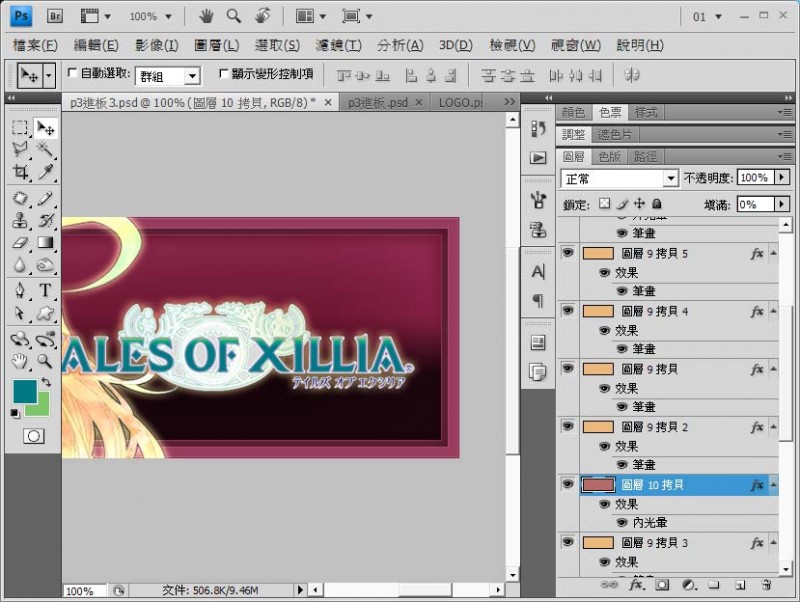
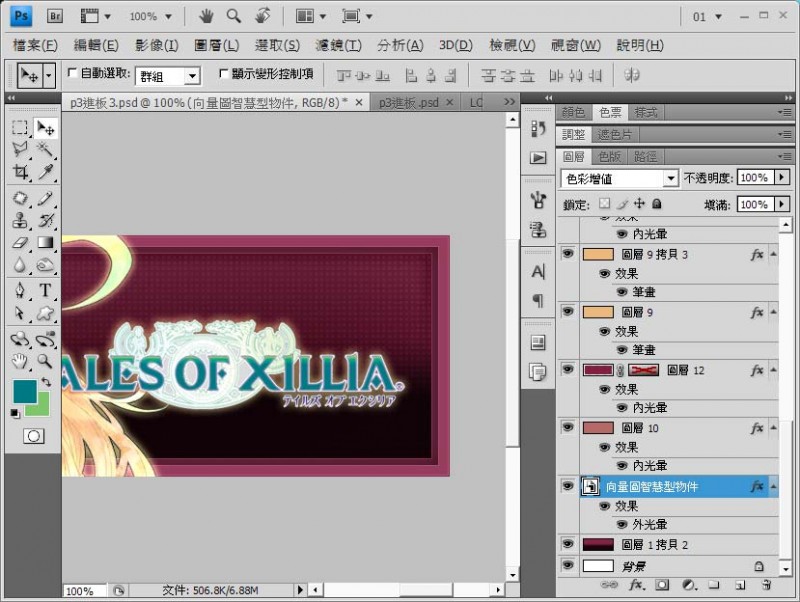
在幾個剛才做好的筆畫圖層中間
新增一個內光暈的圖層樣式
混合模式調成"色彩增值"來做出陰影的感覺
尺寸超過筆畫圖層的範圍也沒關係
這樣子可以增加一些立體感

簡單的外框完就這樣成啦!
差不多就這種感覺
覺得陰影不夠立體的話
就再多複製幾層吧
背景空空的
總覺得少了甚麼
來增加一點質感之類的效果吧...

目標就是做出背景那很多小小的圓點
開啟PS的好夥伴illustrator!

因為待會要讓他的數量無限增加
有點類似網頁的背景 四方連續那樣 (重複)
先畫一個小圓圈
在他外面再畫一個透明無色的正方形
再讓這兩個物件對齊置中
接著丟進色票視窗
沒錯 讓它變成色票!

拉出一個方塊物件
在點剛才丟進去的圓點色票
就會變成這樣了
一定要用透明無色的方塊
這樣等等要都進PS才可維持透明的背景

尺寸範圍再放大一些


直接把物件拖進PS內
調整適當大小

剛才是用淺灰色的圓點
把混合模式調成"色彩增值"
這樣顏色比較剛好 也不會太深太強烈

複製一層讓效果強烈點
用遮色片稍微修正一下

圓點的質感出來啦
不過剛下半邊的的沒修好顏色有點突兀
等等再修正

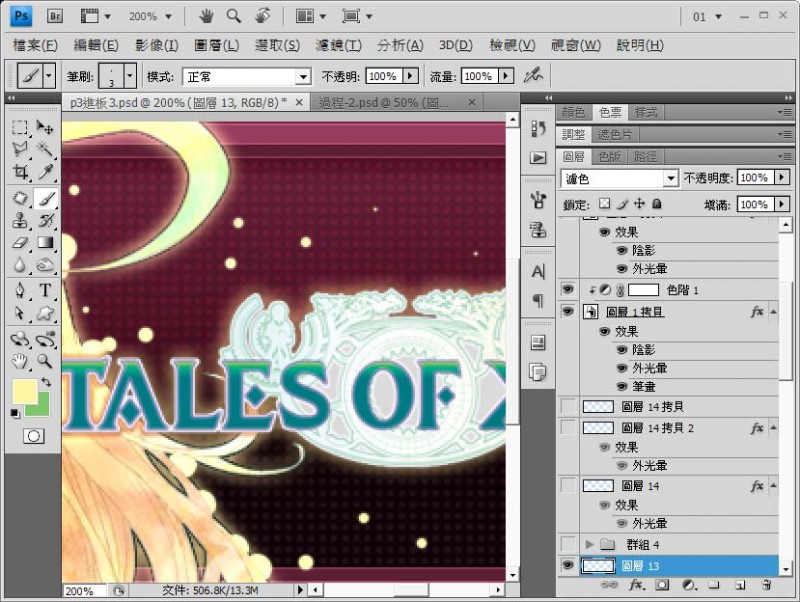
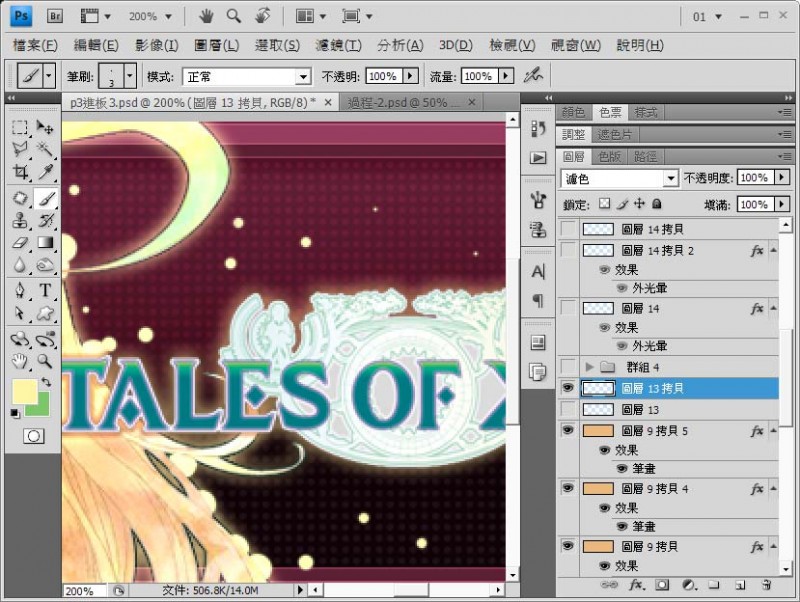
來做一些光點效果
有點像螢火蟲?

新增圖層
任意畫幾個圓點出來

複製一層一樣的到底下
對著底下的圖層開啟濾鏡
選擇高斯模糊

大概調一下模糊範圍
做出光暈的效果

差不多這樣
有點發光的感覺!

加上進板圖字樣

嗯嗯...感覺還是不太夠
再加點東西進去吧
到官網找素材
這個在TOX官網很常看到的圖騰

雖然說是素材
還是得手動一點一點描出來
illustrator 即時描圖效果不是很理想
除非趕時間
不然建議還是手動描一次吧

illustrator描圖的過程比較複雜
詳細內容只能省略了...
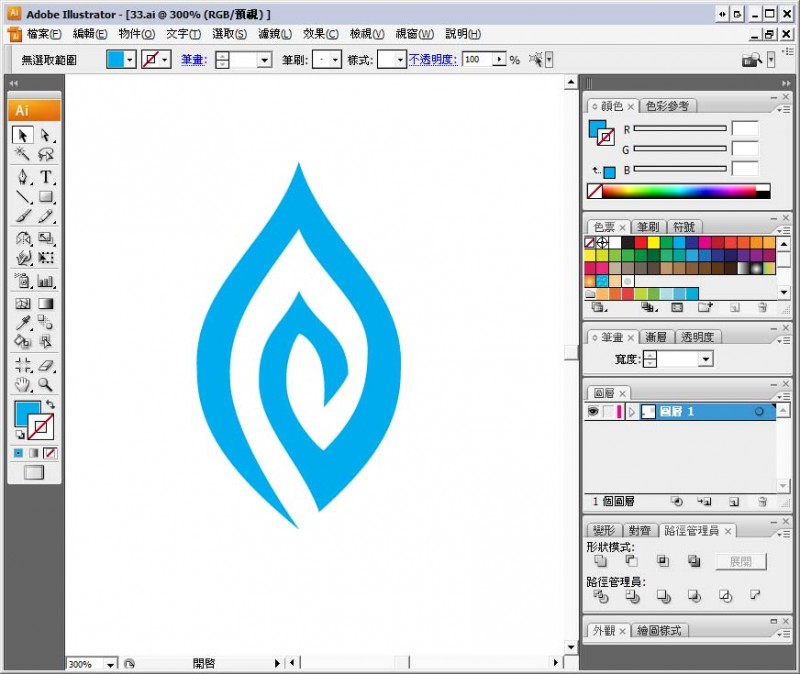
總之就是先畫出差不多的形狀
在一點一點變形、連接

描完之後
記得將物件們合併起來

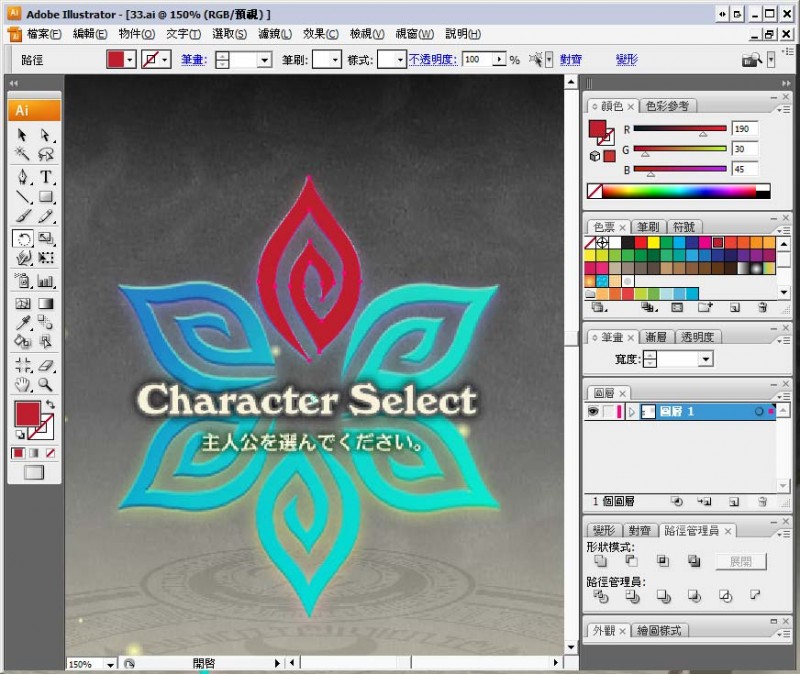
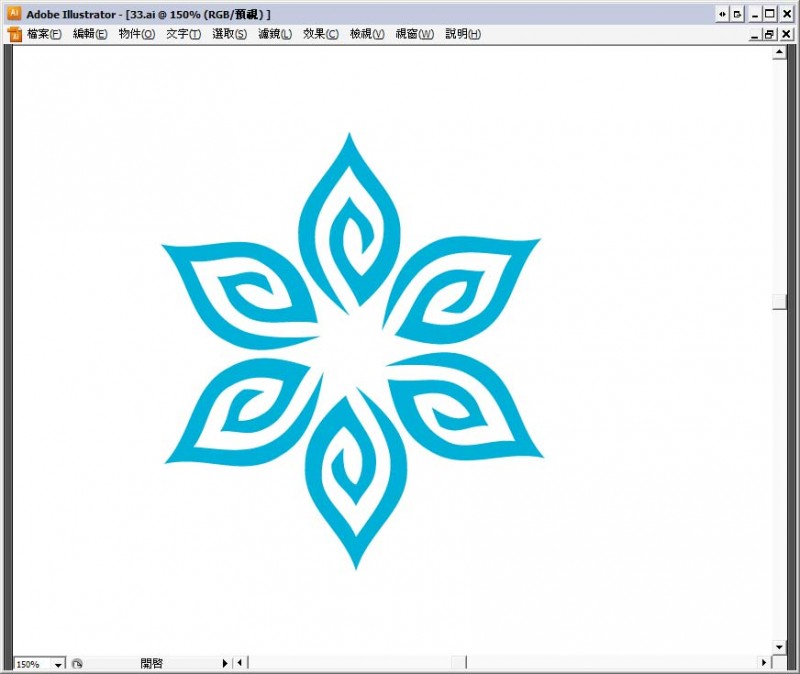
選擇旋轉工具
把錨點拖到中間
旋轉設定成60度
按下拷貝
60度重複 複製複製再複製~~


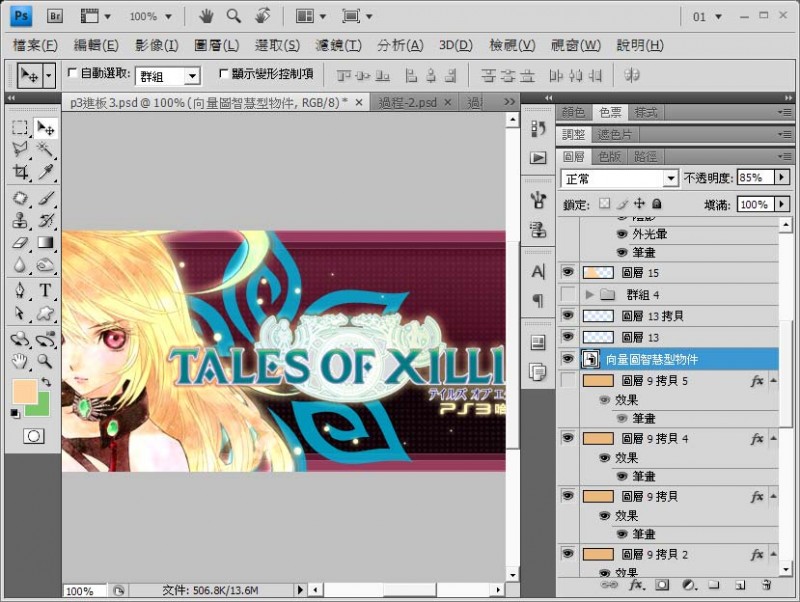
OK就是這種感覺

顏色先隨便調都沒關係
丟到PS中再修改即可

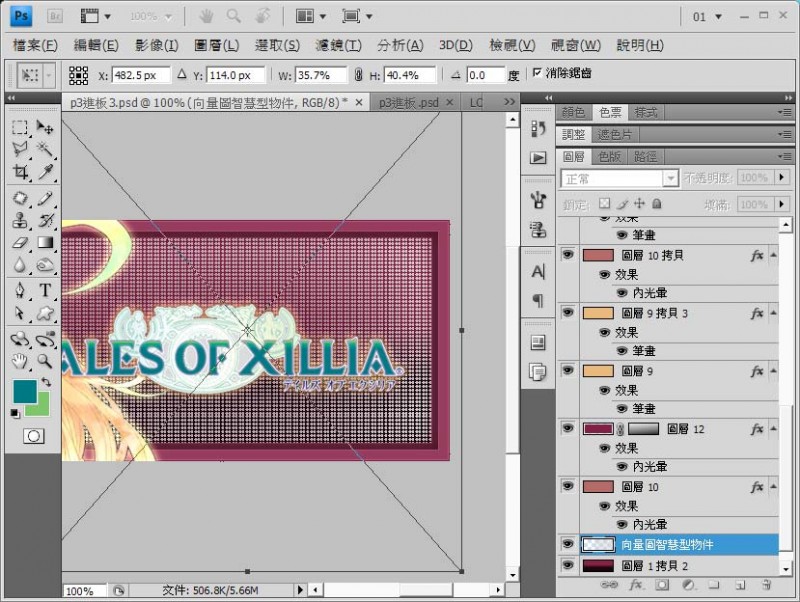
一樣
用圖層樣式來增加效果
(截圖中的反白選錯了...應該是上面的"向量圖智慧型物件"圖層才對)

越來越豐富啦....
試著換種做法看看
做出簍空的光暈
選取剛才做好的圖層
在他下方新增圖層並填滿顏色


填好顏色的圖層
用高斯模糊來增加光暈的效果
接著使用剛才選取的範圍
並按下遮色片
把原本的圖層給關掉
簍空的效果就出來啦!

改成這樣也不錯!
嗯...感覺好像還是少了點...(略)
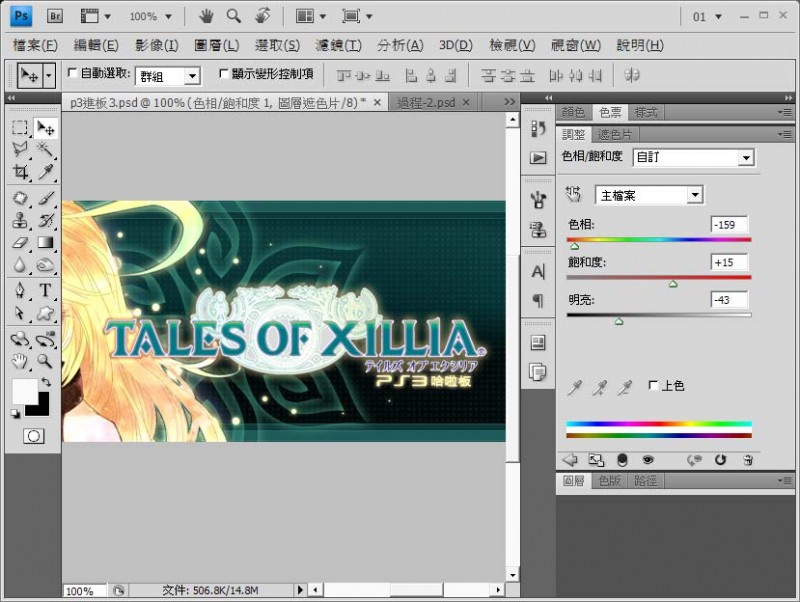
如果試試看調成別的顏色呢?
新增一個調整圖層
選擇"飽和度"

三個拉桿都拖看看
可以直接改變顏色飽和&深淺度

單調....這樣還是太單調了....
做完才發覺
雖然說這些顏色不會不好看
但就配色來說稍嫌暗沉了點

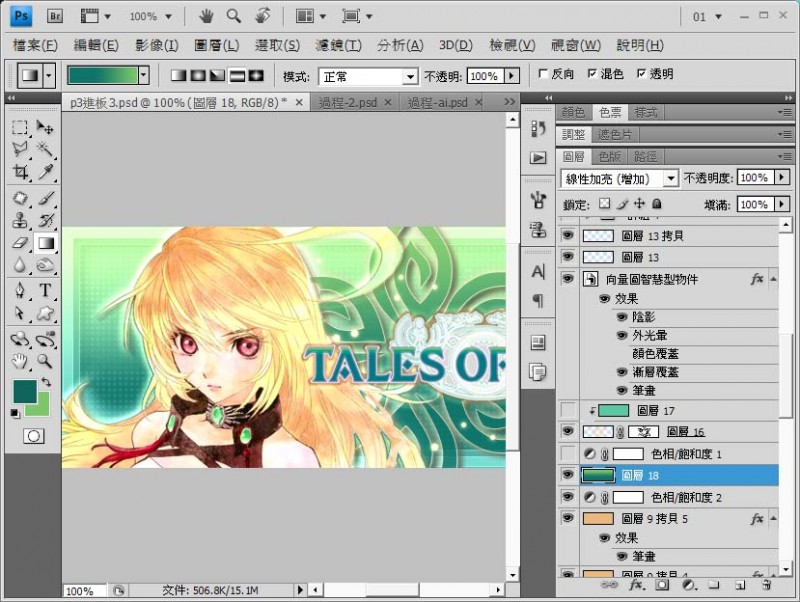
在上方再加一個填滿漸層色的圖層
把混合模式改成"線性加亮"
讓整體顏色的亮度&明度增加

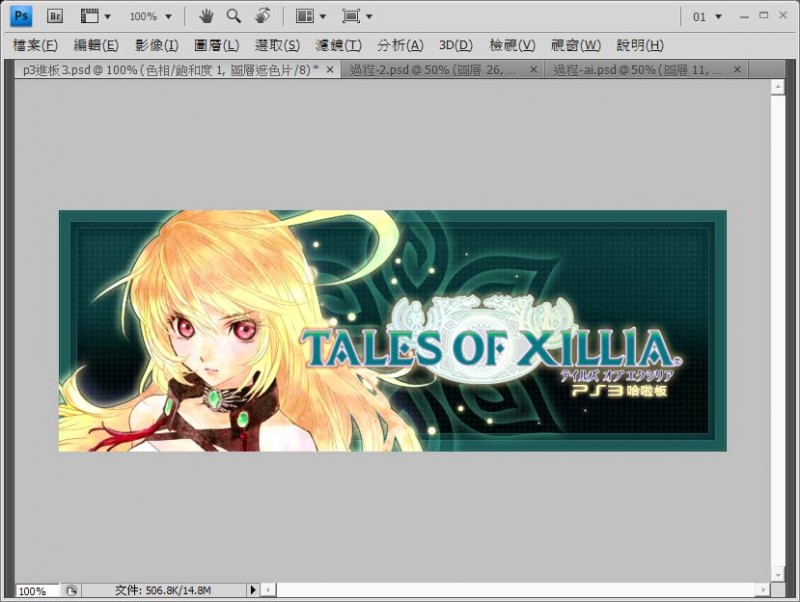
亮亮的清爽多了!
不過....還是不夠啊!!!!
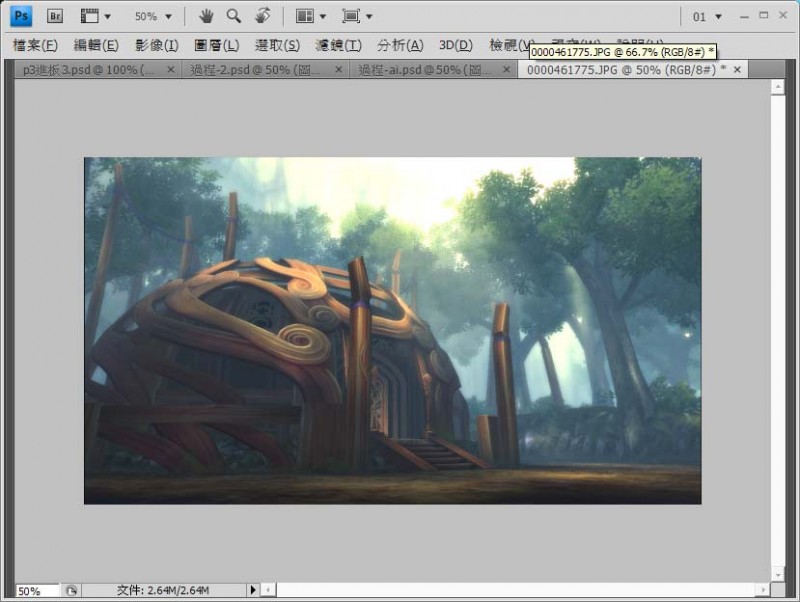
抓一張遊戲中的圖片
從巴哈遊戲資料中找來的
記得這好像是米拉住的地方(?


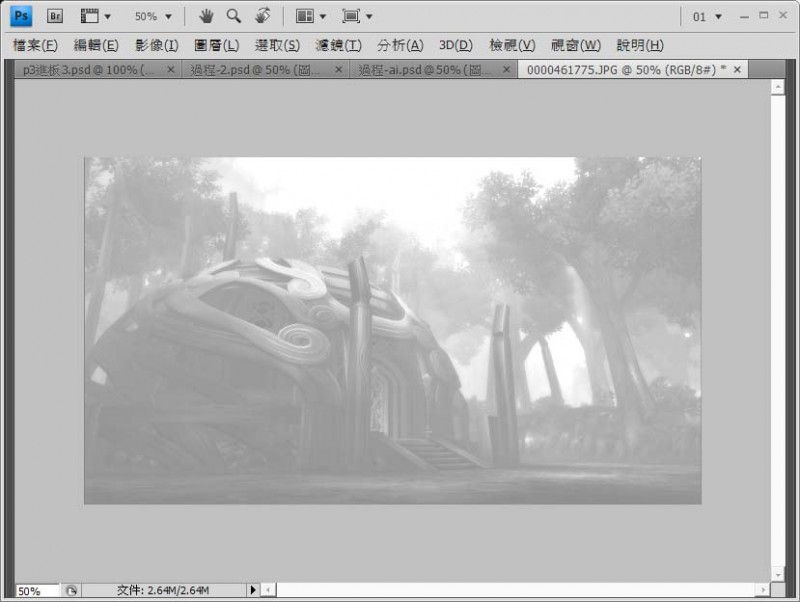
一樣開啟調整飽和度
不過這次不用開啟調整圖層
直接對著這張圖按下 "ctrl+U"
將飽和度拉桿往左拉到底
顏色就會完全消除 變成純灰白

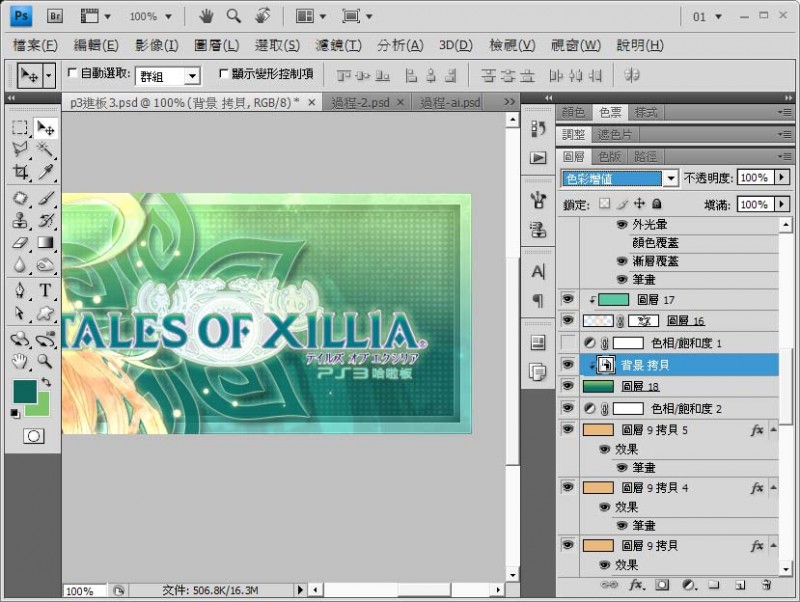
剛才的圖片拖進來
對著兩個圖層中間按住alt
來製做剪集遮色片
混合模式一樣換成色彩增值
這樣子這個圖片的圖層的任何效果
包含透明度、深淺
都會隨著下方的圖層一起改變了

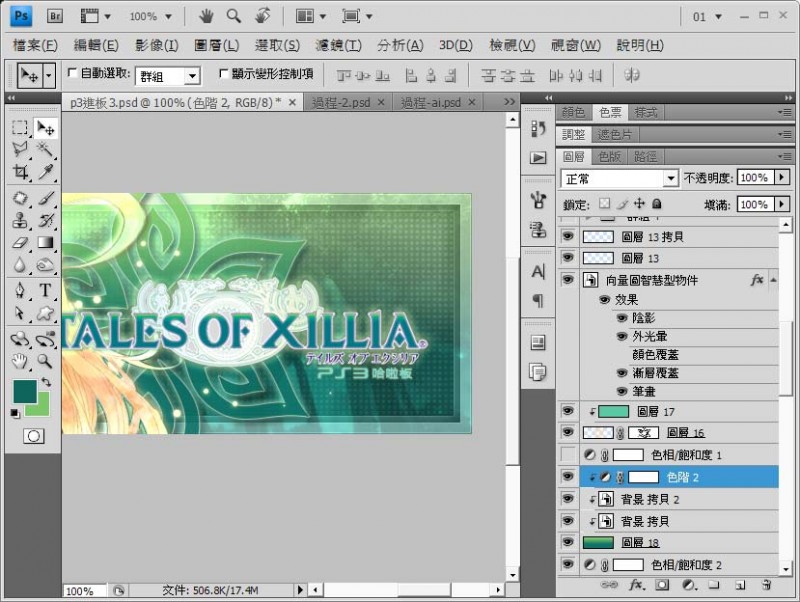
再多複製一層
新增一個色階的調整圖層
讓背景比較明顯
質感也有出來

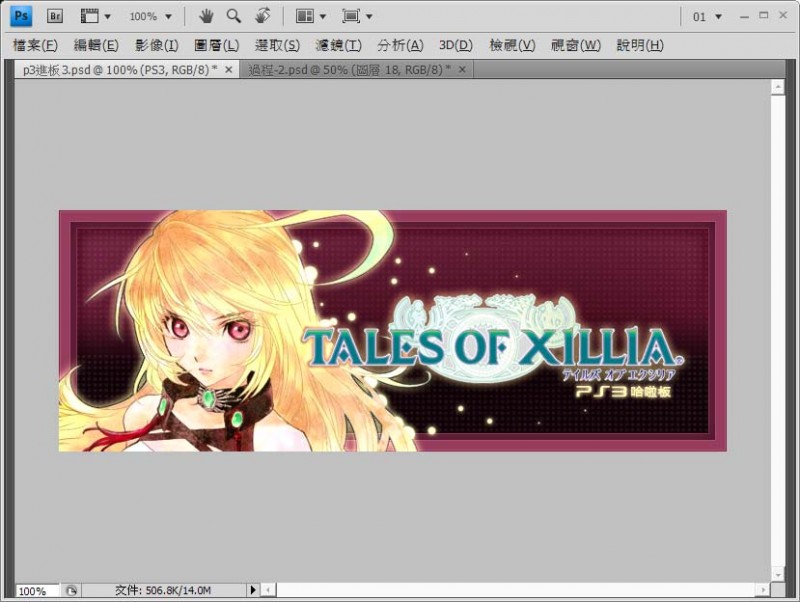
完成!
這樣的配色滿意多了!
東加西加一改再改
差不多就是這種感覺
玩PS就是這樣XD
總是要多試幾次不同的做法
找出另自己最滿意的效果
最後作品完成後的成就感
相信有在玩photoshop的朋友都能夠了解XD
--
就這樣
明天就是發售日了
我那台不小心訂下去的TOX同捆機
不曉得明天拿不拿的到?
不知不覺就接近了TOX的發售日
服役的這11個月
已經不知道累積了多少遊戲還沒玩完
上禮拜剛退伍 這星期又到了最期待的TOX發售日
所以...只好先把打電動的時間放在TOX上面啦!!!
--
這次也做了一張進板圖
順便分享一個簡單外框的做法
跟一些特效、製作過程教學
首先還是一樣
去背TIME...
挑一張好看的原畫
就決定封面這張啦
先從米拉開始動手!
一樣是拿鋼筆工具來開始去背工作 (貝茲曲線)
去背方式就看自己的需求
鋼筆曲線雖然花時間 但去背效果絕對是最好的
先把外圍框線描出來
記得一定要封閉路徑
意思就是第一個節點跟最後一個節點
最後一定要連在一起
描好之後
別忘了到路徑視窗對著"工作路徑"點兩下轉換成正式的"路徑"
沒有轉換的話
取消選取後只要一畫新的路徑
舊的路徑就會消失了
接著來描中間需要簍空的部分
去背不去乾淨 留個白白的會很難看
接下來
按住 "ctrl" 游標手指旁會出現一個方塊
對著 "路徑1" 點下去
來製作 "選曲範圍"
再來要將簍空的部分消除掉
按住 "ctrl+alt"
這時游標手指旁邊的方塊中會多了個 - 號
也就是"選取範圍相減"
限定小的選取範圍相減大的範圍
如果用大的減小的 (也就是超出範圍)
選曲範圍就會消失掉了
ctrl+alt對著 "路徑2" 按下去
就可以把簍空的部分給消掉了
選取範圍都製作完成後
準備使用遮色片
按下去之後馬上就把選取的部分給消除掉了
這邊之所以看不出效果
是因為底下還放著一層相同的圖層
個人的習慣
怕最後失敗會後悔
所以我在開始之前
為了以防萬一
我定會先把原圖複製一份
以備不時之需
於下層再新增一個填色圖層
填什麼顏色隨便
只要不要跟原圖顏色太接近都行
去背完成!
這樣子清楚多了吧
開個進板圖尺寸的新檔案
把去背完成的圖丟進去
順便連事先搞定的LOGO也一起丟進去
加上底色吧
先試試看用紫色黑色漸層
米拉跟LOGO的外圍也加點光暈&陰影效果測試看看
接著
準備開始製作這次的外框
先新增一個填滿顏色的圖層
並且將"填滿"調至0%
填滿調成0%的話
圖層內容會被隱藏
但樣式的效果還是會被保留
使用圖層樣式中的"筆畫"
開啟筆畫圖層樣式後
先把位置切換成"內部"
這樣子筆畫就會在圖的範圍內顯示了
尺寸依自己需求來調整
我是調到11
混合模式不變
差不多這種感覺
把剛才的圖層複製一次
接著直接來編輯下方那個長一樣的圖層
因為是複製相同的圖層
所以圖層樣式中的內容也都一併複製起來了
再開啟一次圖層樣式中的筆畫
並且把尺寸稍微往上調1px (11px→12px)
內部多了個邊線
這樣子可能還看不出甚麼效果
以相同的方式
再複製兩次圖層
並且將尺寸都在往上修正
稍微有點外框的樣子出來了
最外層
也就是在上方再新增兩個圖層
這次是1px&2px的筆畫
可以再加強一點外框的層次效果
在幾個剛才做好的筆畫圖層中間
新增一個內光暈的圖層樣式
混合模式調成"色彩增值"來做出陰影的感覺
尺寸超過筆畫圖層的範圍也沒關係
這樣子可以增加一些立體感
簡單的外框完就這樣成啦!
差不多就這種感覺
覺得陰影不夠立體的話
就再多複製幾層吧
背景空空的
總覺得少了甚麼
來增加一點質感之類的效果吧...
目標就是做出背景那很多小小的圓點
開啟PS的好夥伴illustrator!
因為待會要讓他的數量無限增加
有點類似網頁的背景 四方連續那樣 (重複)
先畫一個小圓圈
在他外面再畫一個透明無色的正方形
再讓這兩個物件對齊置中
接著丟進色票視窗
沒錯 讓它變成色票!
拉出一個方塊物件
在點剛才丟進去的圓點色票
就會變成這樣了
一定要用透明無色的方塊
這樣等等要都進PS才可維持透明的背景
尺寸範圍再放大一些
直接把物件拖進PS內
調整適當大小
剛才是用淺灰色的圓點
把混合模式調成"色彩增值"
這樣顏色比較剛好 也不會太深太強烈
複製一層讓效果強烈點
用遮色片稍微修正一下
圓點的質感出來啦
不過剛下半邊的的沒修好顏色有點突兀
等等再修正
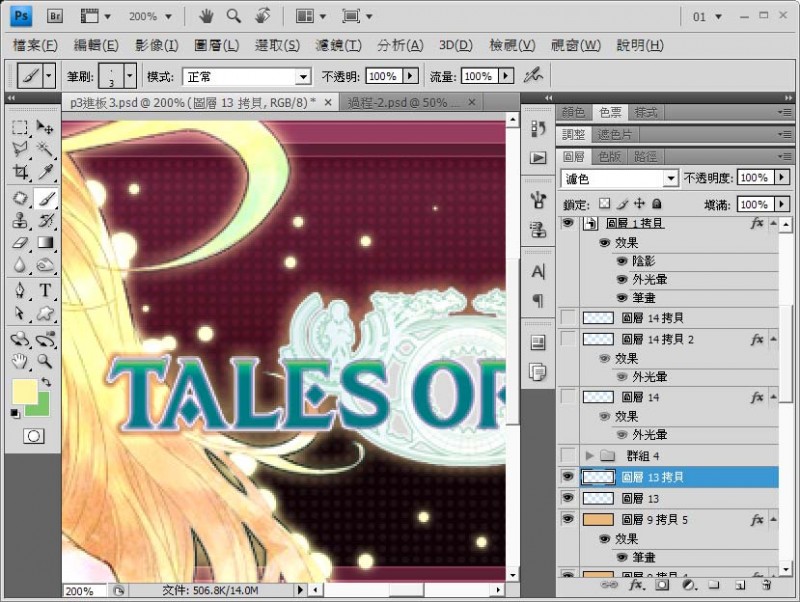
來做一些光點效果
有點像螢火蟲?
新增圖層
任意畫幾個圓點出來
複製一層一樣的到底下
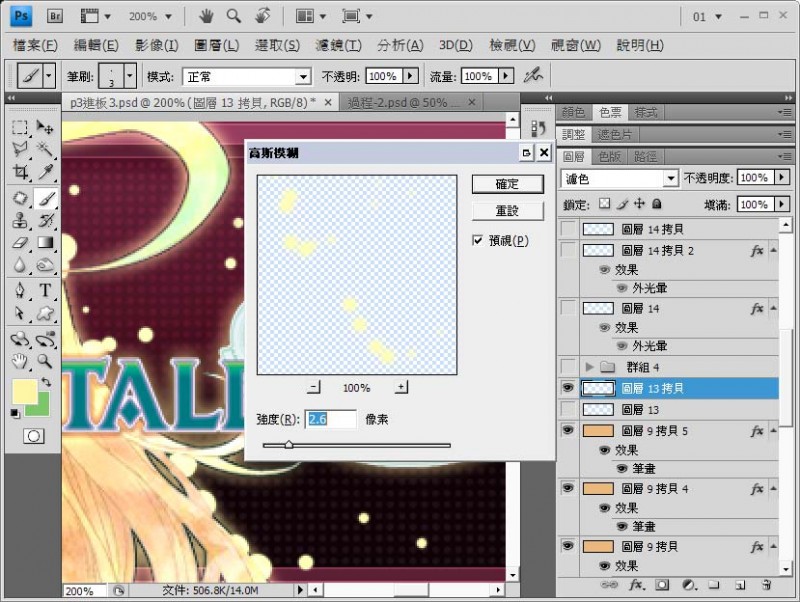
對著底下的圖層開啟濾鏡
選擇高斯模糊
大概調一下模糊範圍
做出光暈的效果
差不多這樣
有點發光的感覺!
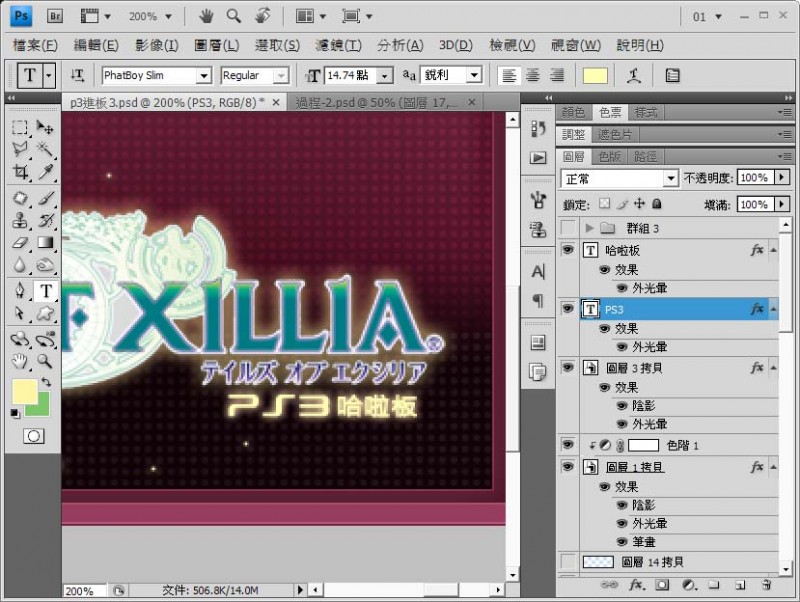
加上進板圖字樣
嗯嗯...感覺還是不太夠
再加點東西進去吧
到官網找素材
這個在TOX官網很常看到的圖騰
雖然說是素材
還是得手動一點一點描出來
illustrator 即時描圖效果不是很理想
除非趕時間
不然建議還是手動描一次吧
illustrator描圖的過程比較複雜
詳細內容只能省略了...
總之就是先畫出差不多的形狀
在一點一點變形、連接
描完之後
記得將物件們合併起來
選擇旋轉工具
把錨點拖到中間
旋轉設定成60度
按下拷貝
60度重複 複製複製再複製~~
OK就是這種感覺
顏色先隨便調都沒關係
丟到PS中再修改即可
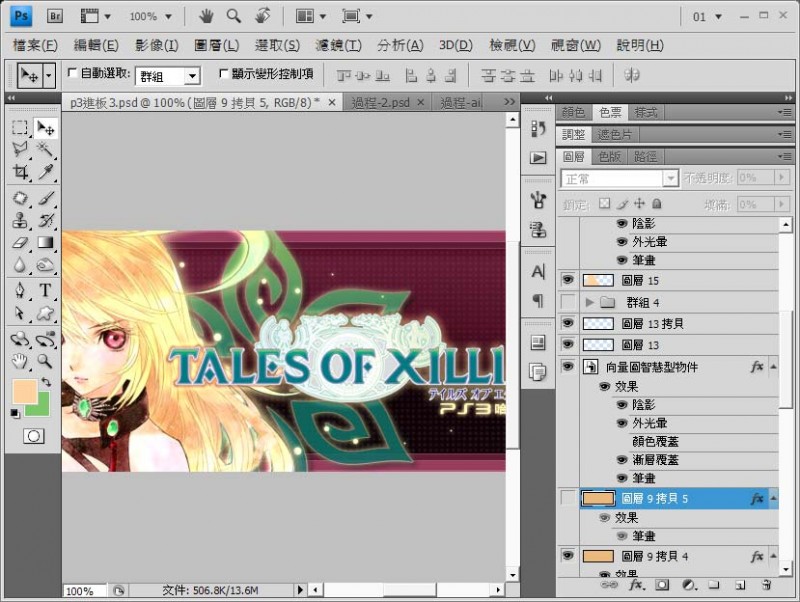
一樣
用圖層樣式來增加效果
(截圖中的反白選錯了...應該是上面的"向量圖智慧型物件"圖層才對)
越來越豐富啦....
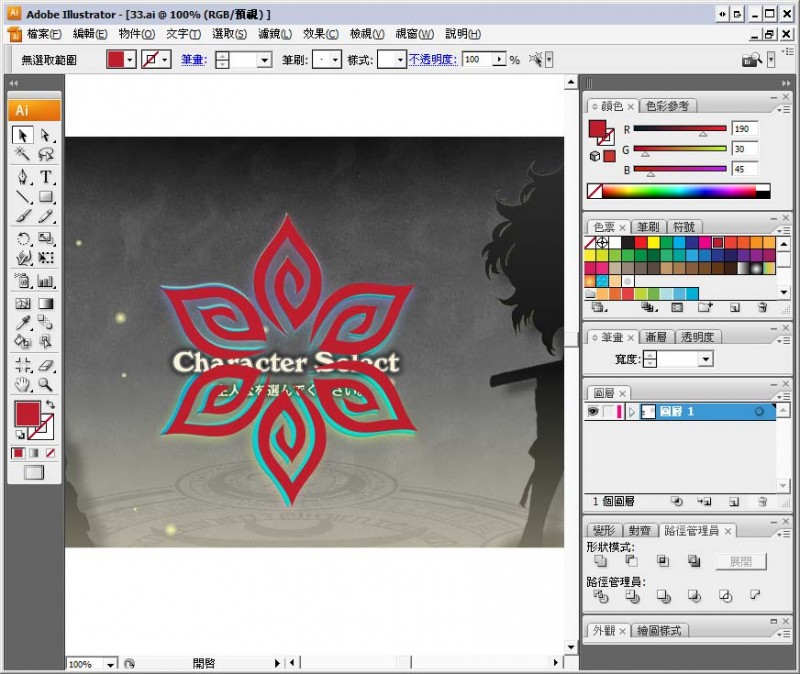
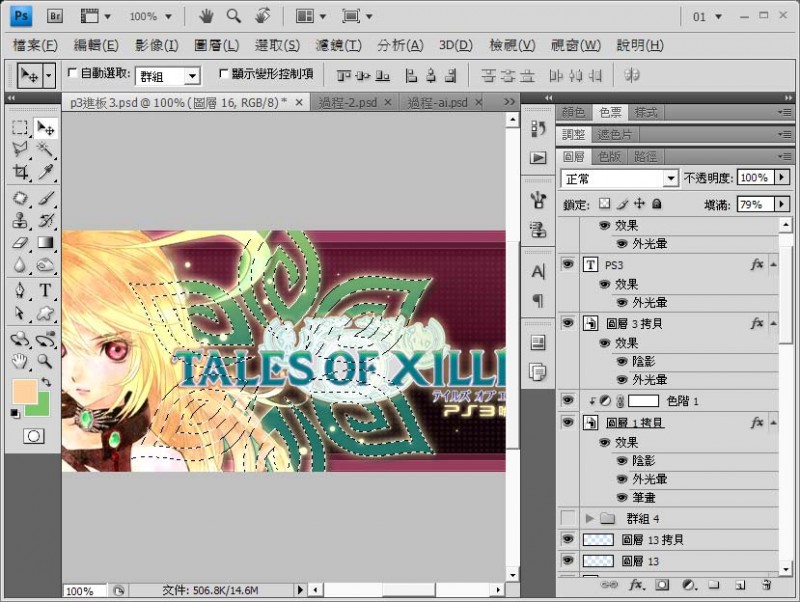
試著換種做法看看
做出簍空的光暈
選取剛才做好的圖層
在他下方新增圖層並填滿顏色
填好顏色的圖層
用高斯模糊來增加光暈的效果
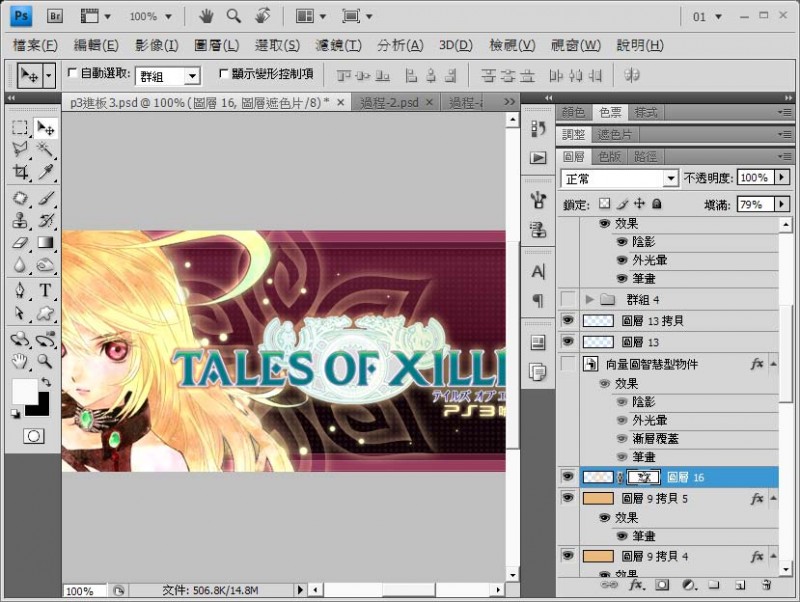
接著使用剛才選取的範圍
並按下遮色片
把原本的圖層給關掉
簍空的效果就出來啦!
改成這樣也不錯!
嗯...感覺好像還是少了點...(略)
如果試試看調成別的顏色呢?
新增一個調整圖層
選擇"飽和度"
三個拉桿都拖看看
可以直接改變顏色飽和&深淺度
單調....這樣還是太單調了....
做完才發覺
雖然說這些顏色不會不好看
但就配色來說稍嫌暗沉了點
在上方再加一個填滿漸層色的圖層
把混合模式改成"線性加亮"
讓整體顏色的亮度&明度增加
亮亮的清爽多了!
不過....還是不夠啊!!!!
抓一張遊戲中的圖片
從巴哈遊戲資料中找來的
記得這好像是米拉住的地方(?
↓
一樣開啟調整飽和度
不過這次不用開啟調整圖層
直接對著這張圖按下 "ctrl+U"
將飽和度拉桿往左拉到底
顏色就會完全消除 變成純灰白
剛才的圖片拖進來
對著兩個圖層中間按住alt
來製做剪集遮色片
混合模式一樣換成色彩增值
這樣子這個圖片的圖層的任何效果
包含透明度、深淺
都會隨著下方的圖層一起改變了
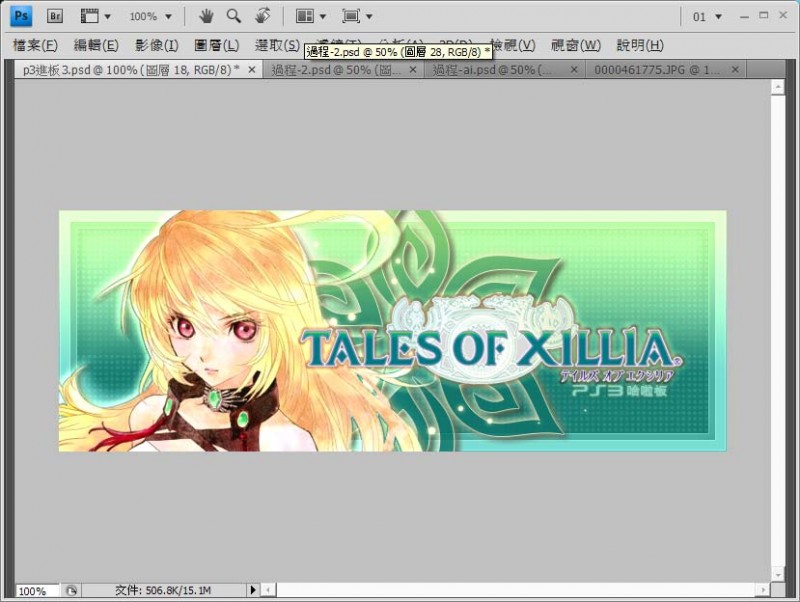
再多複製一層
新增一個色階的調整圖層
讓背景比較明顯
質感也有出來
完成!
這樣的配色滿意多了!
東加西加一改再改
差不多就是這種感覺
玩PS就是這樣XD
總是要多試幾次不同的做法
找出另自己最滿意的效果
最後作品完成後的成就感
相信有在玩photoshop的朋友都能夠了解XD
--
就這樣
明天就是發售日了
我那台不小心訂下去的TOX同捆機
不曉得明天拿不拿的到?
