45 GP

 [魔人專欄(?)]不負責任之進板圖製作教學
[魔人專欄(?)]不負責任之進板圖製作教學
作者:絕零│2011-04-30 08:27:54│巴幣:98│人氣:3166
這篇主要是寫給筆者的小屋佈景工會成員看的
畢竟這篇是至少要有一點改圖經驗的人
才比較容易看的懂的東西
不過筆者還是盡量用淺顯一些的方式去寫
希望能讓觀看這篇文的人
都能看懂筆者在寫什麼
那麼就開始吧

首先放上這篇教學文的範例圖
如果是對這張圖的製作方式有興趣的人
就再往下拉吧≡ω≡
分隔線下面就是正式的製作教學了
筆者在這裡用的工具是小畫家及photoshop6.0
小畫家我想只要是用微軟作業系統的人都會有的吧
至於photoshop
筆者用的6.0基本上是古董貨了
如果因為版本不同的關係
所產生介面不相同的狀況
這方面的問題請不要來問我(縮)
Part 1:前置作業這裡一開始要做的是進板圖外框的製作
不過在正式用photoshop進行外框製作前
要先用小畫家做描邊的工作
所以這個部分將是以小畫家進行操作

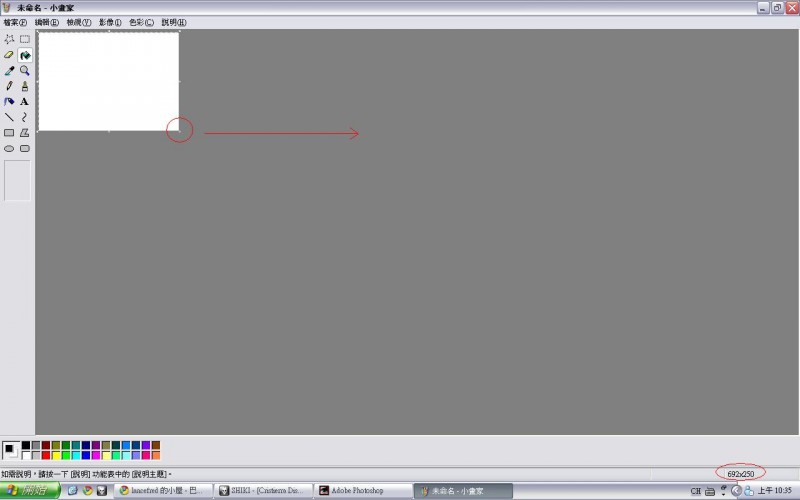
打開小畫家後
首先是用滑鼠按住白色畫布的右下角後進行拖曳
(如紅圈所示)
將畫布的尺寸調整至進板圖所需的692*250相素
目前的畫布尺寸
可由右下角紅圈處所顯示的尺寸來確認
![]()
接著點選畫面左上方紅圈處所顯示的油漆桶工具
並在畫布上按下滑鼠左鍵
把畫布變成黑色
畫面左下角顯示的是使用者目前所選取的顏色
只要在想要使用的顏色色塊上按下滑鼠左鍵
就能將選取顏色切換成你想用的顏色
![]()
接著在左下角的色盤中
把選取顏色換成白色
並在左方的工具列欄位中
選取直線工具這個項目
![]()
接著就是開始拉線了
在畫布上按下滑鼠左鍵
決定直線的始點位置
放開滑鼠左鍵時
就是決定直線的終點位置
以拖曳滑鼠的方式去描你想要的外框形狀
在拉的時候請隨時記得注意右下角顯示的相素位置
以便調整尺寸
另外
如果要向圖片上一樣拉斜線的話
建議以拉45度角為主
否則容易有鋸齒的狀況產生
![]()
拉好外框的形狀後
再選取工具列的油漆桶工具
在畫布上外框的部分點選滑鼠左鍵
將外框塗成白色
![]()
![]()
如果希望外框是以黑色表示的話
(通常這樣比較方便觀看)
就像上圖所示
以色彩對換的方式將外框顏色由白轉黑
最後按下Cntr+A選取整個畫布
再按下Cntr+C
將整個外框圖片作複製的動作
以便進行下一個部分的工作
這樣基本的前置作業就算結束了
至於要將外框拉成什麼樣的形狀
就視大家的需求而定
這裡就不多作贅述
![]()
上面的那個外框形狀只是方便解說而已
以這個教學文的範例圖來說
外框的形狀是要長這個樣子的XD
中間的拉線過程自然就省略了
沒有什麼技巧的
就是想辦法湊成自己想要的形狀而已
Part 2:外框製作剛才已經用小畫家瞄出了外框的邊界
接著就要正式進行外框的製作
這裡就是要使用photoshop的時候了
![]()
![]()
首先是開啟新的檔案
要注意的是第二張圖的部分
請記得將模式切換成”RGB色彩”
不然進板圖的人生可是會變成黑白的喔(揍)
![]()
開啟新的檔案視窗後
第一件要做的事情
是按下Cntr+V
將剛才在第一部分的過程時
所複製的外框圖片貼到視窗內
接著就是要選取魔術棒工具
也就是圖片左方紅圈所框住的那個圖案
![]()
![]()
選取了魔術棒工具後
接著就在圖片的白色部分
也就是非外框的部分上按下滑鼠左鍵
就可以看到這一大塊白色的區塊已經被選取
之後再按下DEL鍵
就能將這個白色區塊去掉
![]()
如法炮製
將畫面上所有白色區塊通通去掉後
就可以只留下外框的部分了
![]()
外框去背完成後
再開啟一個新的檔案視窗
並在畫面左方的紅圈所示處按下滑鼠左鍵
進行前景色的修改
![]()
在前景色調整視窗中
中間的條狀部分是色彩的選擇
那個方形的調色盤則是明度的調整
配合這兩個區塊
就能選出你想用的顏色
決定了前景色後
就可以按下確定鍵
進行色彩變更的動作
![]()
![]()
前景色決定了以後
接著就是如圖上所示的操作
將整個畫布以前景色填滿
這部分也就是這個進板圖的”底圖”部分了
![]()
接著回到外框的視窗
點選左方工具列的移動工具
直接將整個外框圖片
以滑鼠拖曳至底圖視窗
就可以把外框和底圖放在同一個工作視窗內了
![]()
現在兩個元件都就定位
可以開始放入特效了
先在畫面右下方紅圈處點擊滑鼠右鍵
(注意:這裡要點選的是外框的那個圖層)
並選擇”混合選項”這個項目
![]()
![]()
開啟了圖層樣式的視窗後
就可以視自己的需求
幫外框加上各式各樣的特效
以這個範例圖來說
需要使用到的是”斜角與浮雕”和”漸層覆蓋”這兩個效果
參數設定就如上面兩張圖所示
![]()
![]()
不想讓外框用前面圖片上顯示的色彩
想換成另一個顏色嗎?
那就再叫出圖層樣式的視窗
選擇”色彩覆蓋”的項目
就可以讓外框變色囉
點選第一張圖中
紅圈所框住的色塊
就可以對想覆蓋的色彩顏色進行更改
![]()
![]()
![]()
外框部分這樣就算是改完了
底圖當然也可以比照辦理
加些特效上去
這個教學文的範例圖來說
需要設定的圖層樣式參數
就如這三張圖片所示
![]()
兩個部分都弄完了以後
接下來就要把BAHAMUT文字打上去了
首先是點選左方工具列的”文字工具”
![]()
接著選取想要的文字類型及尺寸
![]()
在你想要輸入文字的地方按下滑鼠左鍵
就可以開始打字
輸入完畢後
按下上方的打鈎按鍵
就算完成文字圖層了
![]()
![]()
輸入完文字後
就能開始套用特效了
首先是選取濾鏡選項中的”浮雕”
按下去後出現的文字點陣化視窗
直接按確定就好:D
![]()
接著就是濾鏡參數的設定
在參數變更的同時
視窗也會顯示預覽的狀態
可以視自己的需求
一邊觀看預覽狀態
一邊進行參數修改
![]()
濾鏡加上去後
再以前面所說的方式
叫出圖層樣式的視窗
以上圖顯示的參數進行設定就OK了
![]()
這樣整個外框的部分就算大功告成
接著就是最後一個部分
把要用的圖片放上去了
Part 3:圖片放置 這就是最後的部分了
找張自己喜歡的圖片
放進外框裡吧
![]()
![]()
選好了要用的圖片以後
就用小畫家開啟該圖片
進行尺寸的調整
利用小畫家的”延展與扭曲”功能
把圖片縮小至適合的大小
![]()
再來利用左方工具列的選取工具
在滑鼠上拖曳出想要用的範圍
接著按下Cntr+C
將選取的部分複製即可
這裡不需要斤斤計較選取的尺寸
只要能夠填滿外框空白的部分即可
後面的部分即會針對這裡說明
![]()
接著回到photoshop
在工作視窗裡按下Cntr+V
將剛剛複製的圖片貼上
並利用前面所提過的”移動工具”
將圖片搬至合適的位置
有一點要注意的地方
就是右下角紅圈所示部分
這個圖片的圖層位置
必需介於外框和底圖的圖層”之間”
如果不是這個順序的話
就要用滑鼠拖曳的方式
對圖層的順序進行更動
![]()
確定圖片已經就定位的話
以滑鼠點擊”外框”的圖層後
(圖片右下角紅圈所示處)
再以魔術棒工具
點選外框中空的部分
![]()
再來就是如上圖的操作方式
將選取的範圍進行反轉切換
![]()
以滑鼠左鍵按下畫面右下角的紅圈處
把工作圖層換到圖片圖層上
按下DEL鍵
就可以看到
圖片超出外框的部分全部都被去除了
![]()
接著照圖上的方式
點下”取消選取”
把那些礙眼的虛線去掉(?)
![]()
最後
再度開啟圖層樣式
幫圖片的外緣做”斜角與浮雕”的特效
讓整張圖看起來更有立體感
![]()
![]()
這樣整張進板圖就算是殺青了
只要進行存檔就萬事具備了
巴哈的進板圖可以存的格式有jpg、png、gif三種
不過由於巴哈進板圖有100KB的尺寸限制
建議是存成jpg格式
以jpg格式進行儲存時
請注意一下大小的部分
不要超過100KB即可
之前筆者就很猶豫要不要寫這篇教學文了
因為早就有預感
一定會寫的很長……
會有多少人有耐性看完
就是個大問題了
以上就是全部的教學內容
感謝諸位耐心觀賞<(_ _)>
引用網址:https://home.gamer.com.tw/TrackBack.php?sn=1295320
All rights reserved. 版權所有,保留一切權利
相關創作
同標籤作品搜尋:能看完算你有耐心|我這個人是很愛碎碎唸的|魔人專欄就不貼歌了(?)
留言共 35 篇留言

神無月 若葉:
頭香~~~~~~哇~~~~超厲害的說
04-30 09:04

絕零:
和公車雪比不值一提<(_ _)>
05-01 01:33

狗子❤くるみ:
這下感人了
謝謝教學
![]()
04-30 10:02

蒼星映月:
GP~~~收藏~~
04-30 10:06

終末の詠嘆調:
還好這不用像以前一樣搞一堆有的沒有語言= =
04-30 10:21

絕零:
進板圖有要搞什麼語言嗎≡ω≡a
05-01 01:34

歐西:
原來那個是你親自設計的阿...
還以為是哪個軟體的特效~
04-30 11:02

絕零:
哪個軟體能直接做出這個特效
我也很想見識一下≡ω≡a
05-01 01:34

血色黃昏:
又學到一招了,多謝
04-30 12:26

絕零:
這可是個大招啊(誤)
05-01 01:37

燄:
原來混合圖層這麼好用…
我還停留在好粗淺的境界!!!!
可惜最近會比較忙了ˊˋ
等下次休假再來重新改圖做按鈕框框ˋˇˊ
感謝大大詳盡的教學≧▽≦ˊ
04-30 13:39

絕零:
因為我個人覺得PS的濾鏡沒幾個實用的......
祝你順利囉≡ω≡/
05-01 01:38

魔法相消:
小畫家改圖 實在又好用
改天我也用photoshop玩一下好了XD
04-30 14:46

絕零:
主要是他介面簡單
比較容易上手
05-01 01:39

(゚Д゚)何…やて…:
雖然看得懂製作方法,但過程感覺很麻煩。
04-30 14:58

絕零:
要做到這種效果
也不太可能輕鬆吧
05-01 01:39

×~癢癢妹妹~×:
好教學文
但實際作起來很難0.0.
04-30 16:01

絕零:
其實也不難
就只是一直把東西疊上去而已www
05-01 01:40

絕倫逸群:
神人變成魔人了
05-01 01:19

神無月 若葉:
有一種又被表的感覺
05-01 01:41

絕零:
小人不敢<(_ _)>
05-01 01:45

三日月のような指:
拿來做簽名檔看看
05-01 12:01

絕零:
簽名檔寬度太窄了
應該不好看吧
05-04 11:25

納蘭映雪:
感謝大大無私的分享,您辛苦了! ^^
05-01 13:42

紫月華:
好吧!我很誠實,我並沒有畫畫天份
![]()
不過我學到滿多的,這篇讓我收藏到處宣傳了嘿
寫這篇辛苦了,下次有機會換我寫
![]()
![]()
05-02 23:49

絕零:
我也沒有啊
上面那些沒有一個東西是我畫的≡ω≡|||
期待你的文章囉~
05-04 11:34

武藤奈奈:
感謝教學~用小畫家輔助超方便
沒在做進版圖~但可以用來做簽名檔
![]()
05-03 21:19

絕零:
簽名檔高度很窄的說
作起來會有限制吧≡ω≡"
05-04 11:40

推坑小幫手:
感謝教學
去好好研究一下,到時候進版圖就可以自己來了
05-08 18:11

上媛祐香:
很帥氣又有造型
05-11 00:35

☀゚傲風:
受益良多~ 感謝分享.
05-11 06:55

☀゚傲風:
您好,我想把這篇分享到NBA版上「徵選進版圖」討論串裡,
希望能得到轉載同意. : )
05-11 10:56

絕零:
沒問題~儘管拿去吧≡ω≡
05-11 10:57

☀゚傲風:
感謝~ 所以簽名檔也是可以這樣創作摟?!
05-11 10:58

絕零:
可以
不過簽名檔高度較小
比較不容易發揮就是
05-11 10:59

☀゚傲風:
了解~ 感謝 : )
05-11 11:00

三重劉德華:
補充一些小畫家裏方便的功能
調整大小:Ctrl+E
反轉色彩:Ctrl+I
按住Shift鍵輔助拉線:無鋸齒直線與45%角斜線
另外PS只要先設好功能表,也是可以畫點陣圖的
05-13 13:49

Quasi:
神採!!!!!!!!!!!!!!!!!!~~~~~~~~~~~~~~~
05-19 09:47

絕零:
大帝國~~~~~~~~~~~~~
05-22 02:20

= w =:
方法簡單還很好上手^0^/
05-21 21:28

天成貓:
這文真棒
08-29 18:26

絕零:
居然推這麼久以前的文章
現在看到這文的成品都覺得好丟臉
嗚嗚
08-29 18:30

天成貓:
新人剛上路所以都挖一下文章參考w 畢竟 真的有幫助到人 感恩
08-29 18:33

絕零:
不過這篇早就過時了
最好還是多參考別的文章吧:3
08-29 18:36

jenny:
安安,路過,謝謝教學
03-24 14:01

絕零:
10年前的文章了
你能路過到也不容易(炸)
03-24 14:49

jenny:
噗,我是查如何製作進板圖才找到您的文章~話說是用什麼的小畫家呢?
03-24 15:42

絕零:
噗
人好歹是會進步的
都隔了10年
再做這種等級的進板圖就要丟臉了
你這樣問我很難回答ww
03-24 16:06

jenny:
哈哈我是菜鳥嘛,第一次做
有問題可以站內你嗎?
03-24 16:08

絕零:
可以是可以
不過如果你什麼功課都不做
問再多問題也沒多少效果的
建議還是先去爬一些有關製圖技巧的教學文章
真的有不懂再來問
03-24 16:10
我要留言提醒:您尚未登入,請先
登入再留言
45喜歡★lancefred 可決定是否刪除您的留言,請勿發表違反站規文字。
前一篇:動畫進度再度停擺...
後一篇:真的很多人連問題都不會問...
 創作內容
創作內容 [魔人專欄(?)]不負責任之進板圖製作教學
[魔人專欄(?)]不負責任之進板圖製作教學