嘛...(;´д`)ゞ越來越有點不知從何學起~本來是想直接跳到Unity的UI功能但看了看還是需要程式的部分_(:з)∠)_決定還是先美術的部分搞定再來回頭研究>~<嘿
本來也想說要不乾脆先學3D...但看到max跟maya的價格發現我只能學blender...偏偏又不是業界主流_(:з)∠)_好苦..想賺錢還得先繳一堆學費..好苦好苦沒事我很堅強Q_Q這一切都沒什麼大不了Q_Q我就安安靜靜ㄉ發病
3.UI Flow 頁面流程
在還沒開始製做美術頁面之前的規劃先以文字呈現,主要是表示這一頁接到下一頁,哪個畫面接到哪個畫面,就不用表示程式的判定與否,另外也可以在美術畫面做完之後照著這個表把所有畫面排出來用來檢查是否有遺漏或是順序有錯誤再來調整
這邊開始變得比較好理解= =+,總之就是把所有要畫的東西跟順序列出來 真的排下去會超多的
真的排下去會超多的

4.Wireframe 線框(配置圖)
就是UI排版的草圖,用線框來表示,可以由企劃或美術人員來做,前4步在遊戲公司比較屬於企劃的工作,但如果是APP設計師或網頁設計師就要全包,
大概這樣吧~"~意思有到就好(?
5.Mockup 視覺設計雛形
就是開始美術的主要工作,把UI變漂亮 ,
,
6.Prototype 原形(運作流程)
就是把做好的UI圖丟給程式人員跑跑看哩 ,考驗跟程式的通靈能力這樣今天就研究到這ㄅ
,考驗跟程式的通靈能力這樣今天就研究到這ㄅ 掰
掰
本來也想說要不乾脆先學3D...但看到max跟maya的價格發現我只能學blender...偏偏又不是業界主流_(:з)∠)_好苦..想賺錢還得先繳一堆學費..好苦好苦沒事我很堅強Q_Q這一切都沒什麼大不了Q_Q我就安安靜靜ㄉ發病
1.Functional Map 功能架構規劃

2.Flow Chart 流程圖
維基百科解釋
就是要交代給程式人員(俗稱RD)的圖,拿來說明進入到了某個狀態,或做了某個動作之後會導致某個對應的動作,
假設是開頭畫面的練習..雖然真正的企劃來畫肯定不是長這麼醜...以後有深入鑽研再說吧

就是先把所有想要的功能全部列出來Q_Q..然後大致做一個簡單的分類,主要拿來討論跟預估規模時程。假設這樣..今天要做一款遊戲的開始介面跟遊戲中的畫面
發現一個滿讚的網站: https://gitmind.com/app/template?lang=tw 畫流程圖跟心智圖的
先來練習畫一個醜醜的...應該這樣吧~"~我也不是很會畫 算了
總之這一步還不用把完整流程交代,只是做一個大致的分類
先來練習畫一個醜醜的...應該這樣吧~"~我也不是很會畫 算了
總之這一步還不用把完整流程交代,只是做一個大致的分類
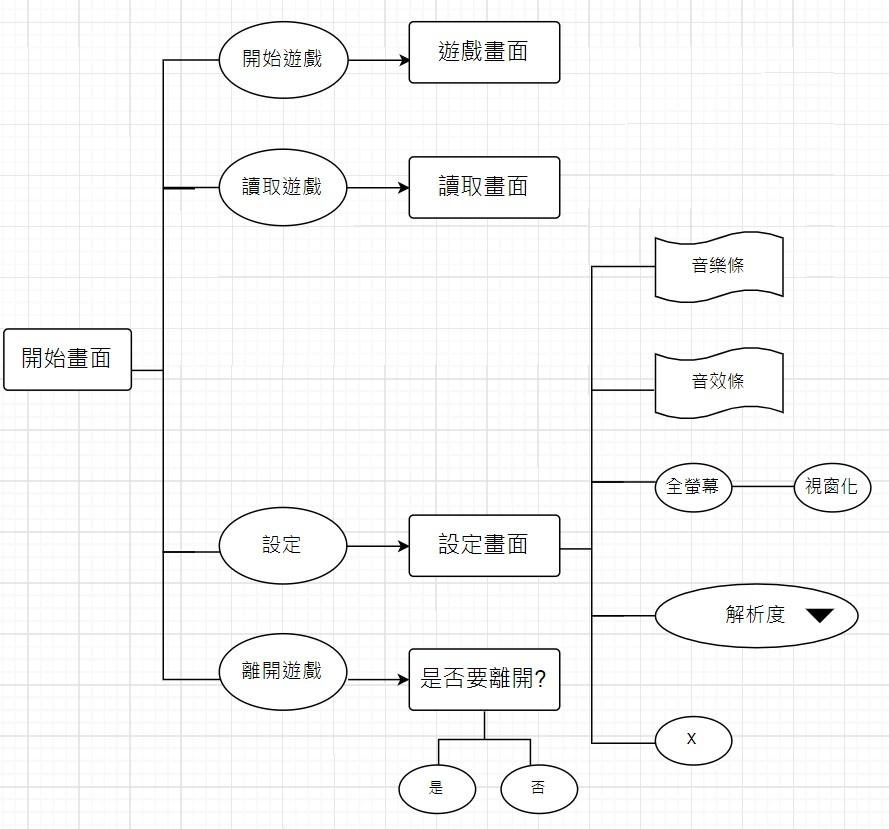
2.Flow Chart 流程圖
維基百科解釋
就是要交代給程式人員(俗稱RD)的圖,拿來說明進入到了某個狀態,或做了某個動作之後會導致某個對應的動作,
假設是開頭畫面的練習..雖然真正的企劃來畫肯定不是長這麼醜...以後有深入鑽研再說吧

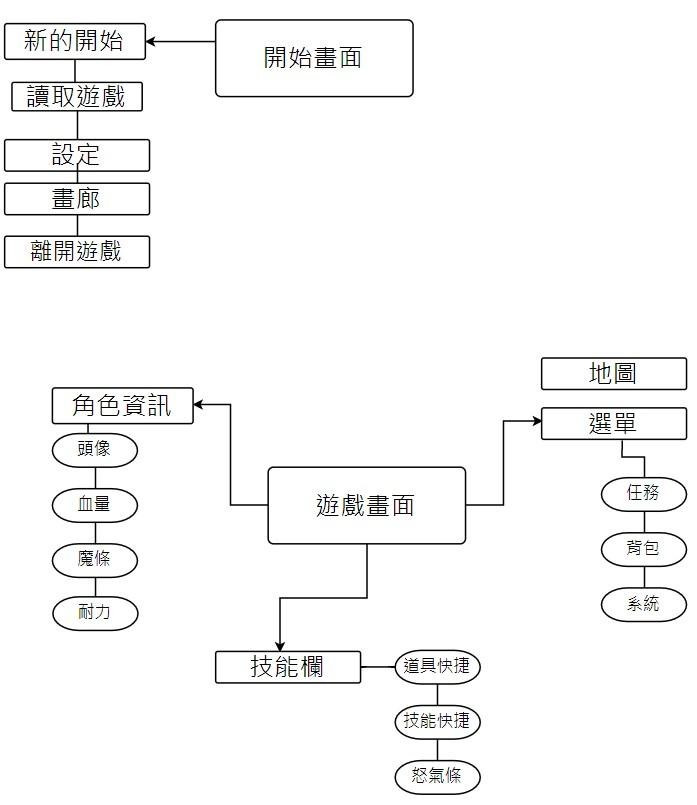
3.UI Flow 頁面流程
在還沒開始製做美術頁面之前的規劃先以文字呈現,主要是表示這一頁接到下一頁,哪個畫面接到哪個畫面,就不用表示程式的判定與否,另外也可以在美術畫面做完之後照著這個表把所有畫面排出來用來檢查是否有遺漏或是順序有錯誤再來調整
這邊開始變得比較好理解= =+,總之就是把所有要畫的東西跟順序列出來
 真的排下去會超多的
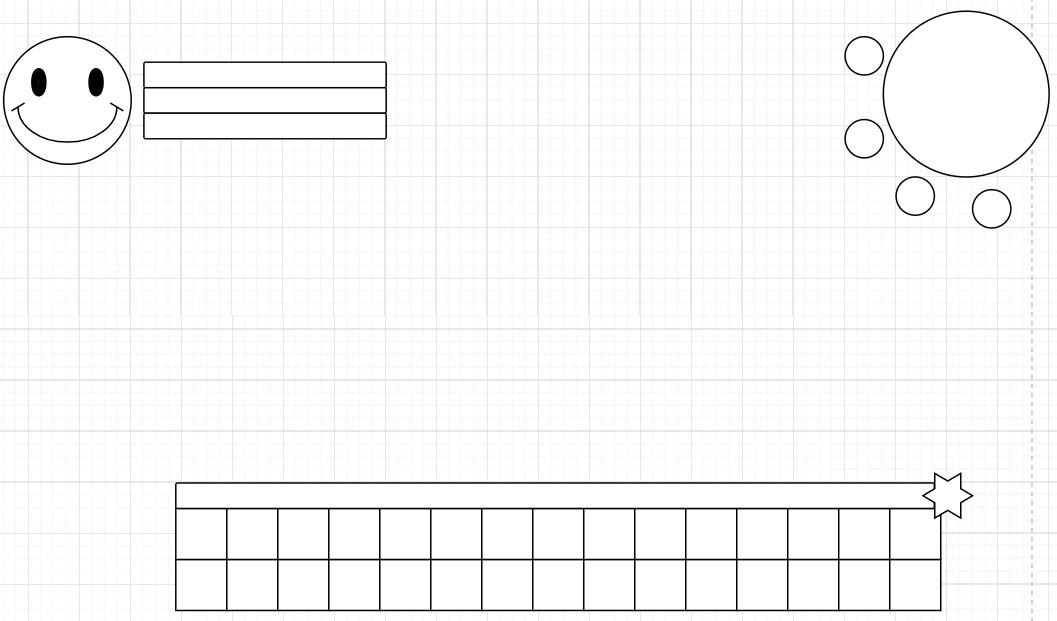
真的排下去會超多的4.Wireframe 線框(配置圖)
就是UI排版的草圖,用線框來表示,可以由企劃或美術人員來做,前4步在遊戲公司比較屬於企劃的工作,但如果是APP設計師或網頁設計師就要全包,
大概這樣吧~"~意思有到就好(?
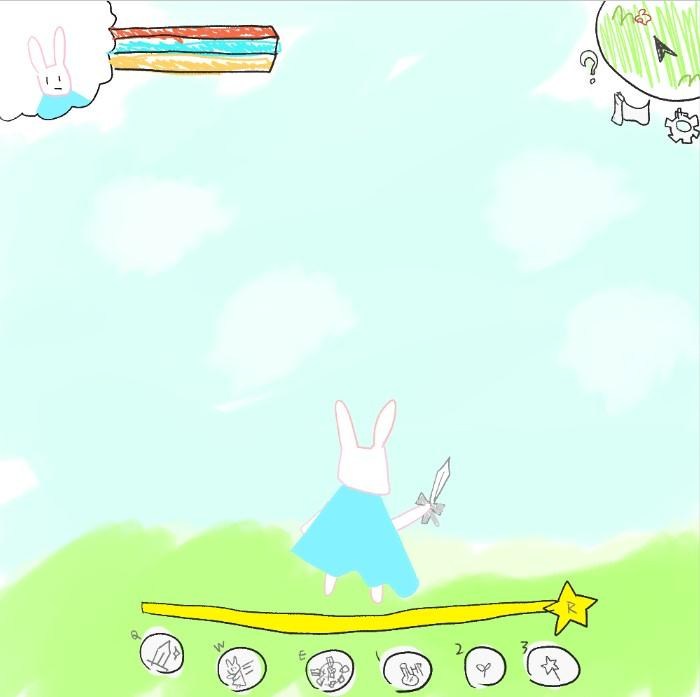
5.Mockup 視覺設計雛形
就是開始美術的主要工作,把UI變漂亮
 ,
,依照Wireframe規劃的位置變成具體在遊戲中呈現的畫面,然後以顏色或形狀來做出視覺次序的全新規劃
大概這個感覺...簡單畫一下...是兔兔

大概這個感覺...簡單畫一下...是兔兔

6.Prototype 原形(運作流程)
就是把做好的UI圖丟給程式人員跑跑看哩
 ,考驗跟程式的通靈能力這樣
,考驗跟程式的通靈能力這樣 掰
掰


