![]()
【範例C】將現有動畫溶入平面設計框架中
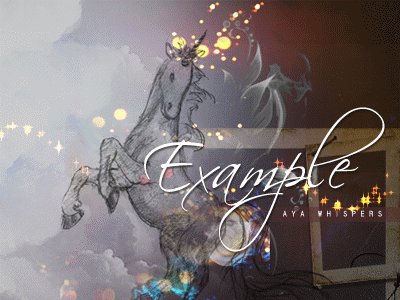
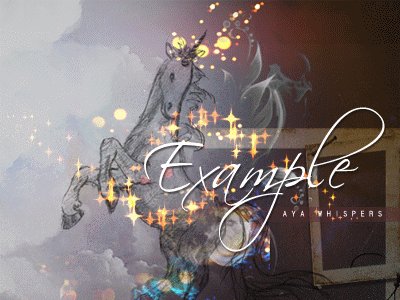
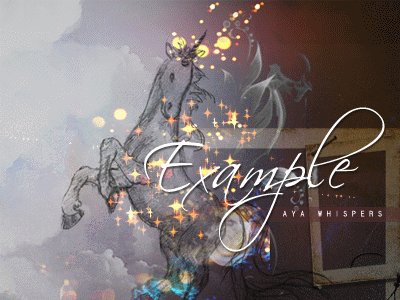
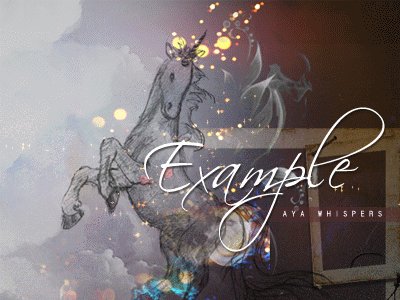
首先,要製作這類型的圖像,你必須要有一張類似於此的動畫GIF圖:
取得方法有 (1) 上網找有沒有現成他人做好的
(2) 下載影片自己截圖(例如KMPlayer預設的截圖功能,我是使用這個方法)
此篇主要是教如何將GIF圖放置到做好的平面設計稿中
因此不多著墨於 (2) 如何將影片變成GIF圖,詳請可上網查詢。
當然也可以使用 (3) 方法,直接在youtube上將影片轉成 gif ,雖然畫質會比較差,但十分便利
![]()
第一步,一樣先使用PS設計出一張可以鑲入GIF的畫框或空間
請注意,預留的範圍大小必須小於GIF圖的長寬尺寸,否則放入後會漏餡 XD...
可以先在PS中開啟GIF圖,複製貼上到設計圖上,檢查會不會超出範圍喔
使用任何你喜歡、拿手的工具(如套索工具),將預定要放入GIF的範圍選取起來
(左)複製後在原處貼上,調整圖層透明度。用此方式鑲入GIF動畫後會有帶有部分色彩
(右)也可以將選取的範圍全部刪掉,但是GIF圖就容易跟設計圖有色差
此步驟完成後就可以另存圖檔
建議存成支援透明度的 .png 檔,畫面邊界才不會看起來有鋸齒邊。
(不可以存成jpg,不然去背的地方會變白色喔)
接著開啟 U5 點選左上紅框處,開啟剛才製作的設計圖。
再來點選紅框處插入你選擇的 GIF 動畫圖
選擇檔案的介面下方會有此三選項,請選「分配至個別畫格」
(可點擊觀看完整大圖)
插入後請依圖上教學,先確認右邊的畫格有沒有全部選取
再來回到並選取第一格畫格。
對著第一格畫格用左鍵拖曳至畫面適當位置後再點右鍵,選取「分配至畫格」
再來看到右方,將確認選取的所有動畫畫格往下拖曳到設計框的圖層之下
點選播放鍵
![]()
確認都沒問題之後就可以存檔,完成~
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
【範例D】字體或物件上的光澤特效
基本上跟範例B是一樣的道理,利用PS直接做出不同的畫格,最後再用 U5 串成動畫
首先先在 PS 中設計好基本的圖樣後,
使用左方的矩形選取工具,調整柔邊為 10 或自訂數字,
在想要產生光澤感的物件或文字上方開新圖層,拉出範圍。
再來使用左方的填充工具(筆刷工具亦可),填充上白色或淺色。
看到圖層管理員,確認拉出的光澤圖層是在想要覆蓋的文字或物件上方後
對著光澤圖層點右鍵選取「建立剪裁遮色片」
此為覆蓋上光澤的第一張畫格,將它另存新檔
使用一般選取工具
![]()
,將光澤圖層往右拖曳成一段小距離:
用肉眼判斷間距,每往右拖曳一段,就另存一次檔案
全部畫格都做完後,開啟U5,利用上述【範例B】的方式串聯並另存成 GIF 圖檔便完成。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
昨天發了問卷問大家優先想學的教學,目的其實是想將四個教學拆成一半來分成兩次發
為了讓大家的回應熱絡點,反應好才打算發下篇,然後把大家喜歡的教學藏在後面 XD.....
不過既然不小心意外申請上了達人(喂!)那就當作福利發送囉
最後,以上若有任何問題,或是覺得排版不好、圖片不清楚的地方,請踴躍留言
看到我的其他的設計作品有想學的部分,也歡迎用各種方式反應給我
![]()
※ Aya 只能幫忙處理平面設計技巧的問題,若是程式軟體等問題請善用網路資源喔> <
也請不要跟我伸手要素材或主程式下載,自己要做的圖請自己找素材 XD!
最後附上其他教學文章:
 創作內容
創作內容 [達人專欄] 四款GIF動畫製作教學
[達人專欄] 四款GIF動畫製作教學 ★ 平面設計類作品 (0)
★ 平面設計類作品 (0)
 英雄聯盟 LOL 簽名檔系列 (5)
英雄聯盟 LOL 簽名檔系列 (5)
 幫場外的大家做簽名檔 (5)
幫場外的大家做簽名檔 (5)
 FB 封面照片 (7)
FB 封面照片 (7)
 ID公會活動:每月一製 (2)
ID公會活動:每月一製 (2)
 禮物、賀圖 (7)
禮物、賀圖 (7)
 其他 (12)
其他 (12)
 ★ 巴哈相關創作 (0)
★ 巴哈相關創作 (0)
 勇者造型搭配、製作 (7)
勇者造型搭配、製作 (7)
 小屋佈景設計、提供 (2)
小屋佈景設計、提供 (2)
 ★ 其他類型創作 (0)
★ 其他類型創作 (0)
 繪畫 (9)
繪畫 (9)
 手製卡片 (3)
手製卡片 (3)
 攝影作品 (2)
攝影作品 (2)
 產品包裝設計 (4)
產品包裝設計 (4)
 ★ 雜言日記 (2)
★ 雜言日記 (2)
 日記 (14)
日記 (14)
 音樂分享 (9)
音樂分享 (9)
 GW2 激戰二相關 (20)
GW2 激戰二相關 (20)
 動畫觀後感 (11)
動畫觀後感 (11)
 惡搞專區 (5)
惡搞專區 (5)
 問卷 (2)
問卷 (2)
 未分類 (1)
未分類 (1)