首先打開親愛的Photoshop。怎麼樣很屌吧!現在已經2011年了還在用Photoshop 6.0哦?不過嘛,這種東西只要基本功能都有的話根本也沒差到哪裡去啦!
寫這種圖片編輯文章才發現很麻煩。話說,以下圖片都是在辦公室用公司電腦截下的,我的電腦螢幕解析度設定為1024x768,所以截下來的圖都是這尺寸;但放到部落閣文章就顯得太大,所以為了能剛好對齊部落閣的左右瀏覽寬度而把文章的HTML原始碼改成s625;可是這樣一來,當點擊圖片想看原尺寸時卻只有縮小後的625,所以還在每張圖片上建立那張圖片專屬的1024版連結,這樣的話點擊進入才會是原尺寸。
公司的電腦還是用XP。
![]()
如果想存成JPG檔的話
![]()
下方的儲存格式要選對
![]()
畫質我都是選最高的12,因為JPG檔本身已經很小了,只要不超過200KB我覺得都是可以接受的。
![]()
我個人是偏好存成PNG,雖然檔案大小比起JPG要大一倍多,但畫質保存得最好,再說現在的網路流量和個人電腦功能都比十年前要進步很多,所以一張400K左右的PNG檔的讀取速度都已經很快了。
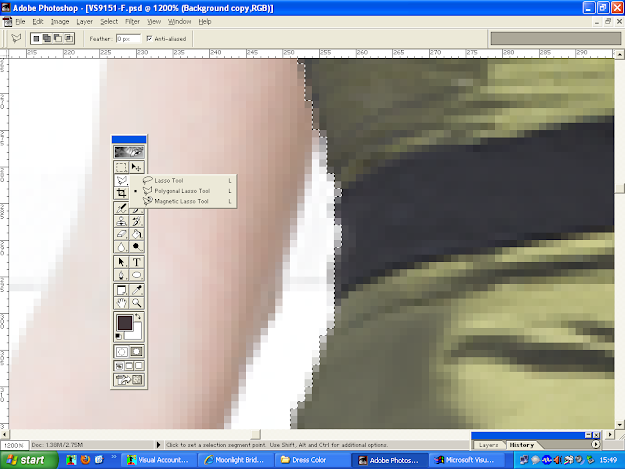
打開貼線工具(快捷鍵是L),我個人偏好是用多邊形描線(Polygonal Lasso Tool),雖然比較慢但卻能用自己的手準確掌握要包住和要區隔的部分。用磁吸描線(Magnetic Lasso Tool)不行,雖然快很多,但描出來後複製出的物體邊線像是被狗啃的。
![]()
邊線描繪完成。
![]()
按Ctrl + C(複製)再按Ctrl + V(貼上)就能輕易複製一個衣服專屬的圖層了。用了電腦十多年,真的覺得發明Ctrl + C和Ctrl + V快捷鍵的人很偉大!因為這兩招不管是在任何程式執行下都是既有用又省時XD
![]()
把鼠標對準衣服圖層,按滑鼠右鍵複製圖層(Duplicate Layer)。這樣一來如果往後的編輯成果不滿意的話,還有原始圖層可以再重來。
![]()
接下來再用多邊形描線處理衣服中間的
帶帶。嗯,帶帶哦,超娘的講法,疊字詞聽起來很爽吼XD (
弟弟你要
乖乖哦,不吃
飯飯就不能長
大大哦XD)
![]()
描線完成後,按Ctrl + C和Ctrl + V複製帶帶的圖層。
![]()
根據以往處理過150件衣服以上的經驗,那種原本就是全黑或極偏暗的衣服最難處理。因為去色後衣服本身很暗,所以必須把明度調高,但這麼一來衣服改出來的顏色都很假像是漂白過的,而現在這條全黑的帶帶就是這樣的情況。所以,接下來要做的,就是叫出來另一件結構較好的衣服,然後把其結構複製到帶帶上。
![]()
衣服是左亮右暗,但另一件衣服卻是相反,所以先把另一件衣服給弄反過來。
![]()
把帶帶的圖層用鼠標拖曳到另個圖片中。
![]()
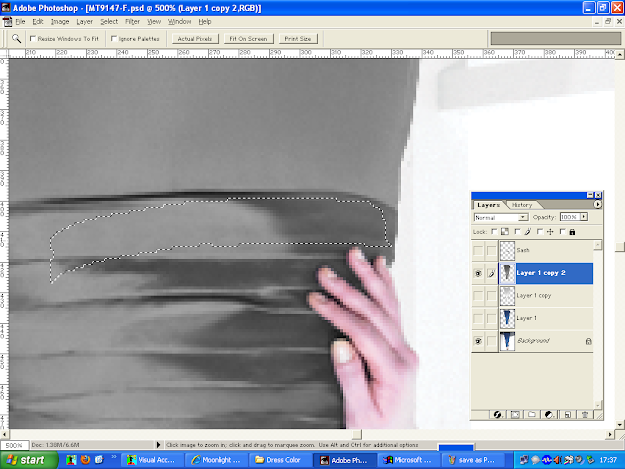
把帶帶移動到想複製的地方,然後把鼠標對準帶帶的圖層,然後按住Ctrl + 滑鼠右鈕,就會出現帶帶圖層周圍的一圈虛線。
![]()
然後按Ctrl + C和Ctrl + V,就能成功複製一張同時擁有帶帶的形狀和較漂亮的表面的一張圖層了。
可是帶帶左下角還有不美的線條必須除掉。用同樣方法讓帶帶周圍的虛線出現,接著按快捷鍵S讓鼠標變成周邊複製工具,然後按住Alt,當鼠標變成十字時,點選一下想模仿的附近區塊,接著放開Alt,只按滑鼠左鈕就能覆蓋想修正的區塊了。
![]()
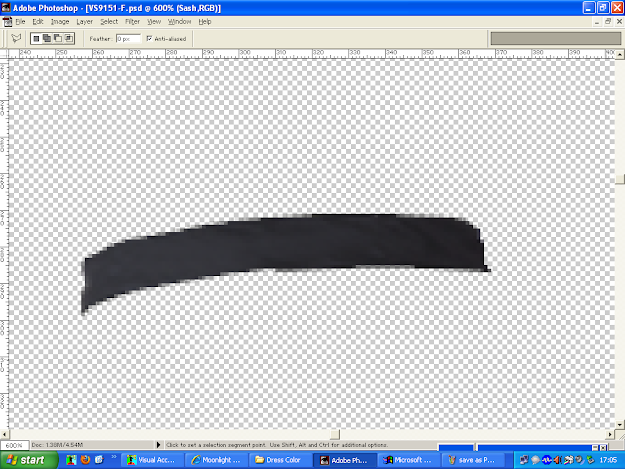
修改完成。
![]()
把修正好的帶帶再用鼠標按住拖曳回原本的檔案並放回原來位置。
![]()
我一般都是先使用白色做測試。
首先要把衣服去色,方法是選擇上方的 圖片>調整>去色
![]()
再把衣服調到能適應各種顏色的明暗對比。
方法是上方的 圖片>調整>明度和對比度
![]()
白色的話,就把明度拉高,再輔以適當的對比度即可。
![]()
接下來是把衣服和帶帶分別存成不同的PNG檔,確定右方的設定是PNG-24以及透明度(Transparency)要打勾。
![]()
![]()
接著上傳到公司網站測試看看。嗯,有問題。什麼問題呢?做出來的白色圖片沒有完全對準覆蓋到衣服原本的面積(見下圖)!我不清楚為什麼,但是如果用PNG檔上傳到網站上就有這種毛病!物體左側和上側都有太短蓋不到的情況。
![]()
我個人的解決方案是,在原本的衣服圖層叫出周圍虛線,然後按鍵盤的上方向鈕兩次,再按快捷鍵S把上方空間填滿,完成後按滑鼠右鍵取消選擇(Deselect),再用以上方法填滿物件左側空間(左方向鈕按兩次),而帶帶也是同樣方法。
![]()
修正完畢後再重新上傳測試。但有個地方要注意,就是重新上傳完畢後,最好到瀏覽器(如果是Internet Explorer的話)上方的Tools>Internet Option把瀏覽資料消除掉,否則頁面重刷後仍然出現之前衣服不對的舊檔。
![]()
嗯,把瀏覽頁面放大到200%檢查仍然是覆蓋得剛剛好。
![]()
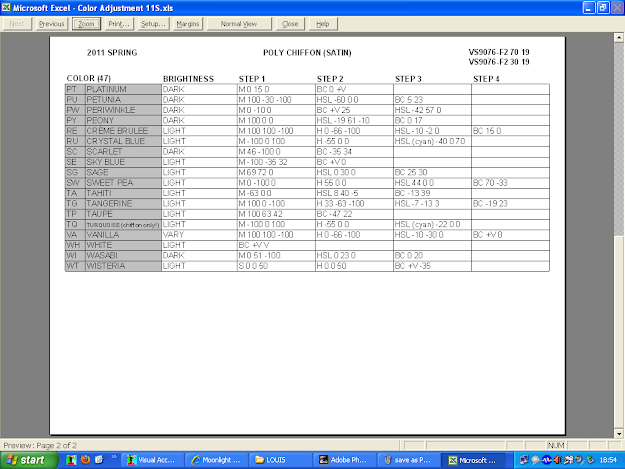
衣服的模子既已修正完畢確定沒問題的話,那麼現在就能進行不同顏色的變換和儲存了!根據以往改了無數衣服的顏色,我已整理了一套針對不同布料和不同顏色的指令輸入列表,以下是我最常用的Luxe Taffeta和Poly Chiffon兩種布料的輸入列表。
Luxe Taffeta
![]()
![]()
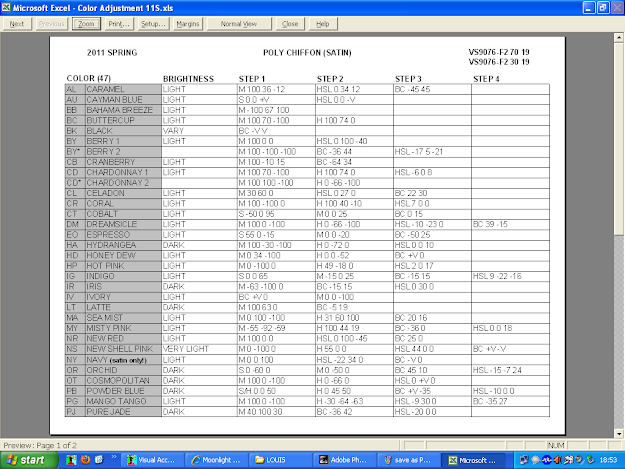
Poly Chiffon
![]()
![]()
看不懂列表內容寫什麼吧?我就先用暗綠色(Blackish Green)示範一次。
首先按Ctrl + B開啟顏色平衡度(Color Balance)列表中有的S (Shadows), M (Midtones)和H (Highlights)三項,而根據表格中的BI (Blackish Green)是M 69 72 0意思是指在Midtone輸入 69 72 0。
![]()
H 0 0 -20即是代表點選Highlights處輸入相關數字。
![]()
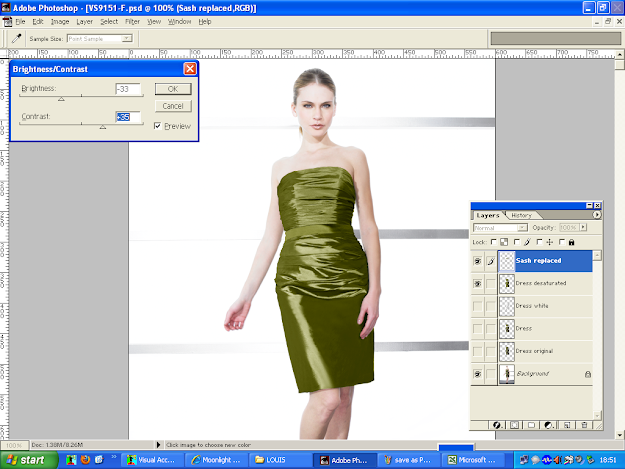
而接下來的BC -60 30呢,就是選擇上方指令的圖片>調整>明度和對比度。
![]()
其實本來是要輸入明度-60 對比度30的,不過每張圖片的亮度,拍攝角度和衣服材質呈現的效果是不一致的,所以並不可能把表格中的一個標準套到不同的衣服上;如果按照原本的-60 30的話,衣服會變得過暗而失真,換句話說,表格的輸入設定我其實只有80%照抄,其餘20%就要根據自己的經驗和實際情況做調整了,所以在此我調整到較適合這件衣服的-44 27。
![]()
接著把帶帶也如法炮製,要注意帶帶的色調,明暗,對比必須調整到和衣服一致。
![]()
而圖表中的HSL指的是色相(Hue),飽和度(Saturation)和光度(Lightness)。只要按Ctrl + U就會出現,這裡我以GD(金色)的-3 18 0做示範。
![]()
顏色調整完畢後就可以儲存了。首先把其他圖層的眼睛關閉,只留下衣服那一層,然後進入上方指令的檔案>網路用途儲存,確定右方都是設定成PNG-24,透明度(Transparency)是打勾,然後就可儲存。
至於儲存的檔案名稱,根據個人偏好沒有一定規則,而我的命名方法是按照以下順序:
款式編號-拍攝角度-衣服部分-顏色編號
款式編號:VS9151
拍攝角度:F(Front)或B(Back)
衣服部分:A(衣服本身)和B(衣服的副配件)
顏色編號:每種顏色的兩個英文字母代碼
所以,以下圖為例,就是
VS9151-F-A-BI
![]()
而副配料(帶帶)就是
VS9151-F-
B-BI
![]()
採取以上方法,參考圖表做出全部顏色的PNG檔。以這件衣服的Luxe Taffeta這款布料總共有36種顏色的話,衣服部分和帶帶部分計算在內應該要有72個PNG檔案,這還只是衣服正面,若連背面一起算的話就是144個檔,很費工吧?
確定全部顏色和檔案都做齊後就能上傳到網站了。基本上我都是一次開四個窗分別上傳的,一來是因為我們公司採用的網路公司流量慢,二來是因為當一個窗正在上傳時正好可同時用別的窗選取檔案上傳以節省時間。
![]()
全部上傳後,按F5重刷頁面,再點選色塊確認是否上傳對的檔案和顏色。全部確認完畢後就大功告成了!
其實若是衣服本身質量好的話,改起來也比較漂亮,做出來也比較有成就感;反之,如果是那種不管如何努力還是醜不拉嘰的爛裝的話,我基本上就是快點把它做完就眼不見為淨,或者實在衣服差到無法改(全黑色的衣服)的話那就乾脆放棄改色了(改出來的若太醜還不如不要改的好免得還丟人現眼!)
以下幾張圖片是我嘗試後覺得視覺效果不錯的顏色組合(點擊圖片可進入網頁嘗試套色的樂趣!)
拿鐵/可可![]() 金色/墨綠色
金色/墨綠色 (有點秋天的感覺)
![]()
經我多方嘗試,我覺得這件衣服呈現偏暗的顏色較適合。
順便秀一下其他我覺得做得還不錯的雙色衣服(點擊圖片進入網頁)
VS9040 (白色/
水藍色的組合不錯)
![]() VS9155
VS9155 (
玫瑰色很有型,模特兒看起來像韓國人但其實是個墨妹)
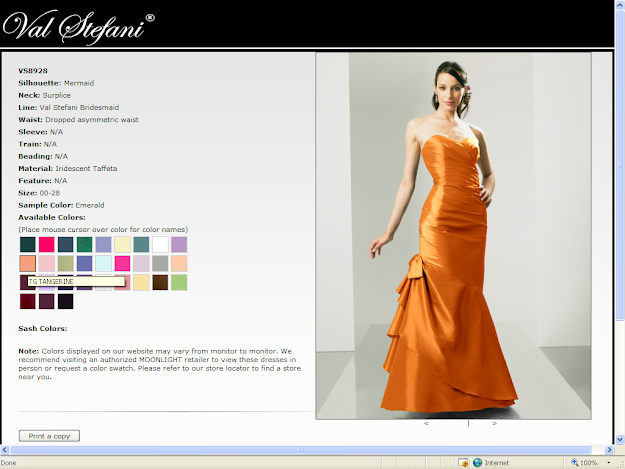
![]() VS8928
VS8928(鮮明的
橙色似乎更能襯托出衣服本身的氣派)
![]()
這是我第一次寫這種圖片編輯文章,花了這麼多天終於也寫完了。不過我覺得似乎圖用得太多過程交代得太繁瑣了?此外,圖也用的太大了似乎以後用寬度500的圖片就足夠了?
我是不清楚是否還有其他更快更準確的變色方法啦,而我也不敢說這套做法是完美的,因為有些顏色(像是
淡粉色)很難調,往往把衣服明度調得太高就會覺得被過分漂白;可調得太暗又彰顯不出色彩本身的淡和亮。
其實套出來的顏色樣式很大程度也是取決於我當時的心情。如果是很平淡的心情下,那麼用色和對比度就會調得保守和輕一些;反之,如果情緒起伏較大(有些鬱悶或是突然很高興和突然不太爽的大起大落)時,下手就會重一些(彩度和對比度調高到超過衣服實際上看到的突兀感)。
是我的錯覺嗎?總覺得背面處理得比正面還好看?
忽然想到,看Youtube有人可以把電腦畫面的操作流程給錄下來,不知是用什麼軟體?
 創作內容
創作內容 Photoshop伴娘裝顏色變換操作分享
Photoshop伴娘裝顏色變換操作分享